Luxeritasの外観カスタマイズ
2018年10月31日
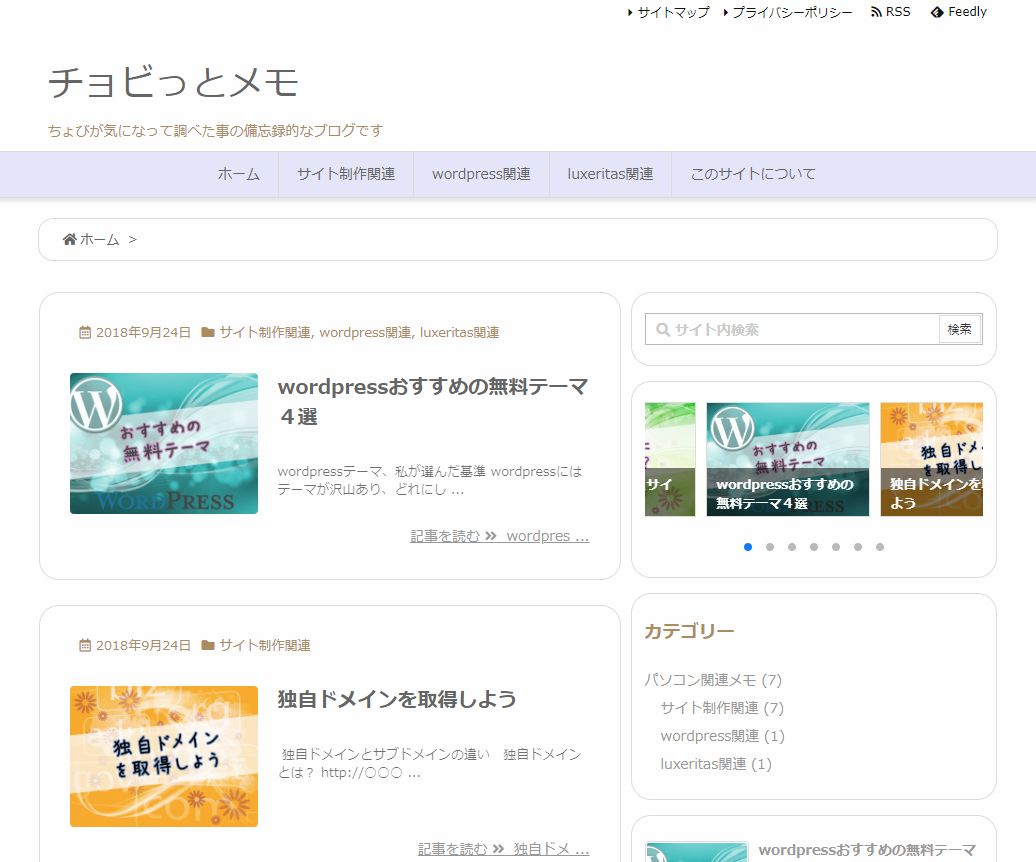
Luxeritas themeをインストールした直後のサイトはこんな感じです。

さぁ、ここから、カスタマイズしていきますよ~♪p(◕ ◡ ◕*)
Luxeritas themeのカスタマイズ(外観)
説明サイト確認のしかた

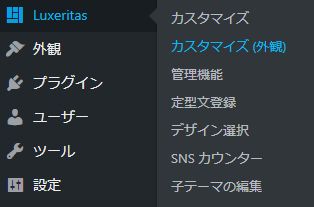
まずは、見た目の変更で、カスタマイズ(外観)を選びましょう。
Luxeritasはカスタマイズ出来る量がとても多いので、自分が変更した箇所を中心に説明・・・と言うより自分用の覚え書きですかね(^^;(笑)
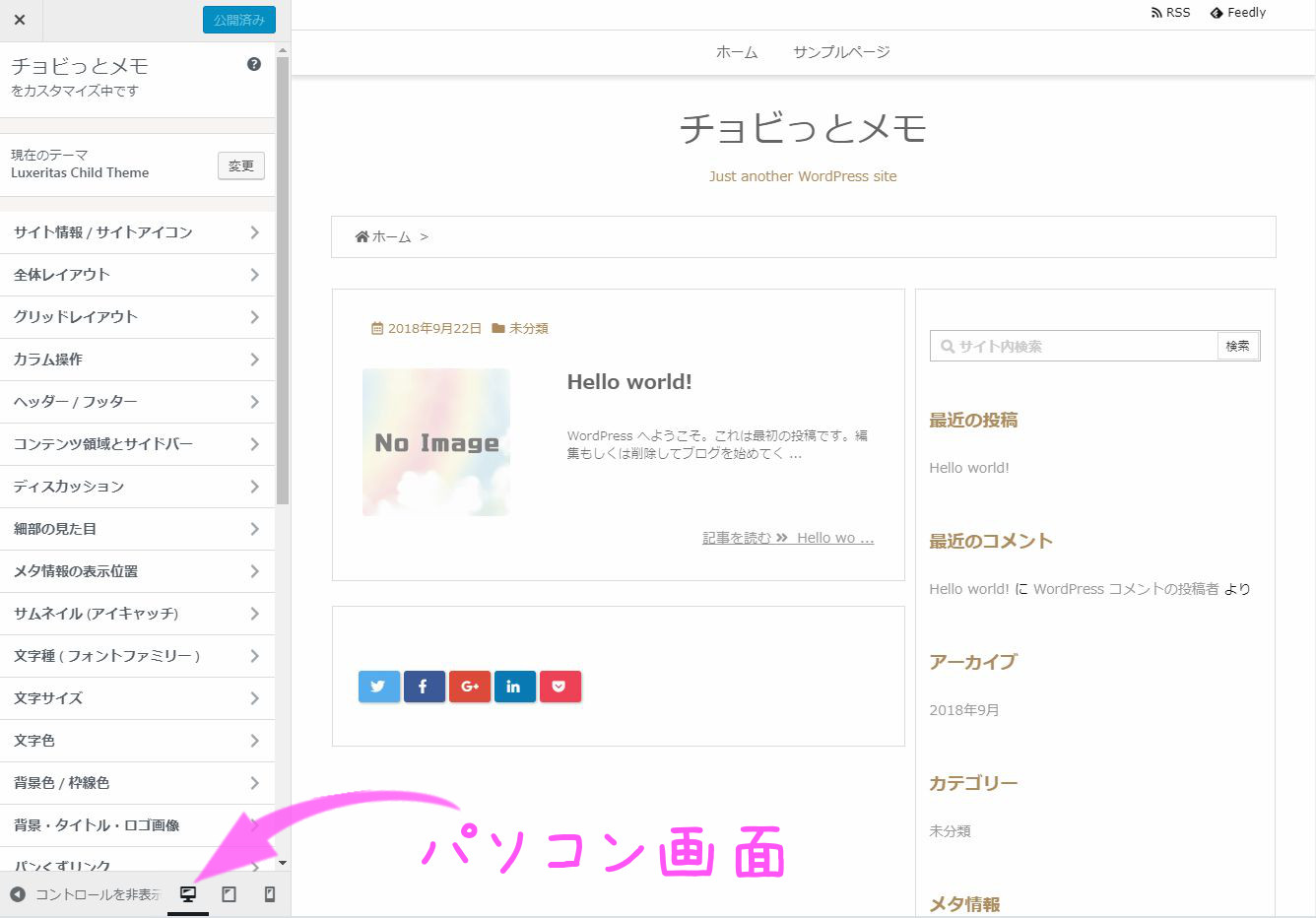
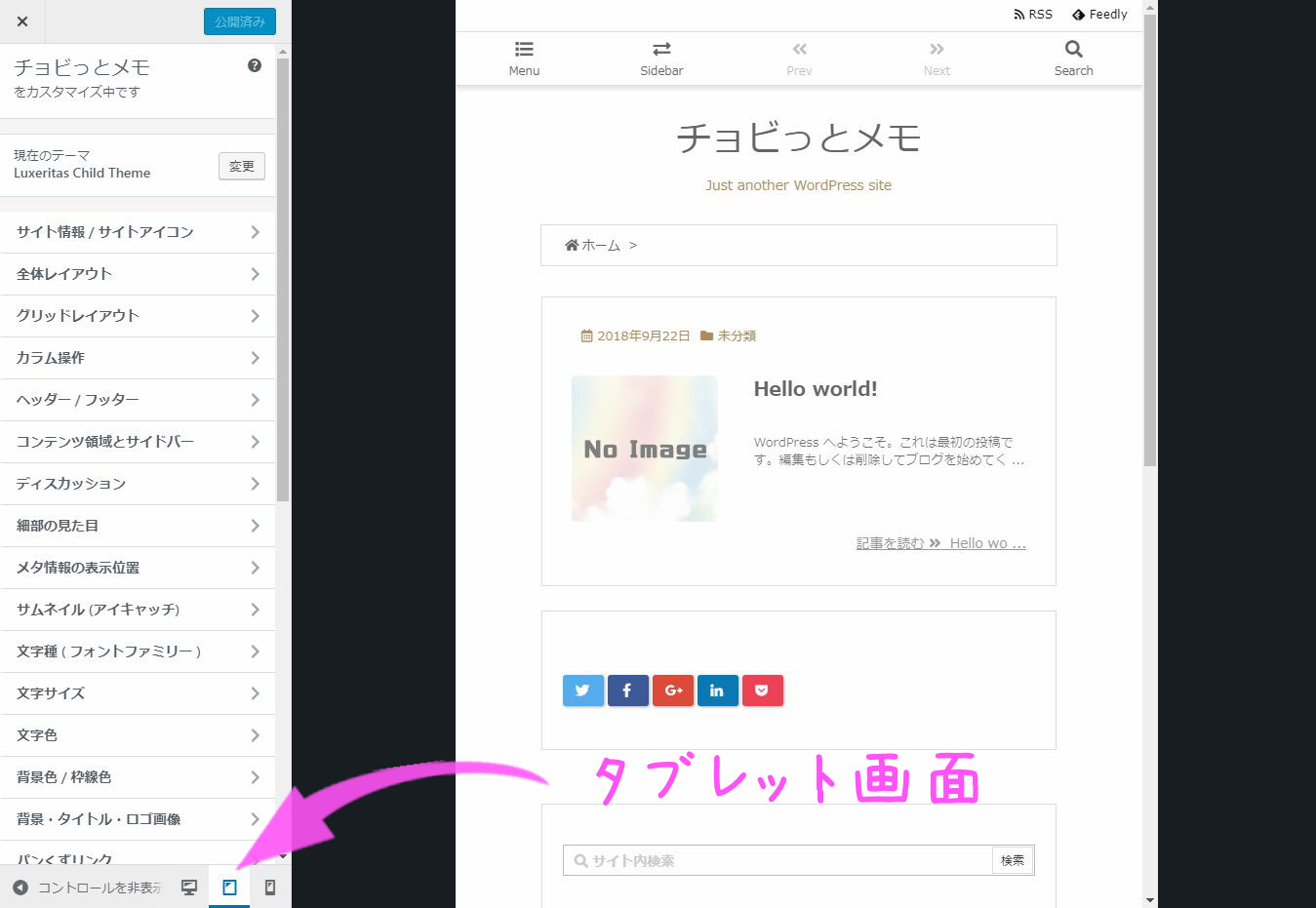
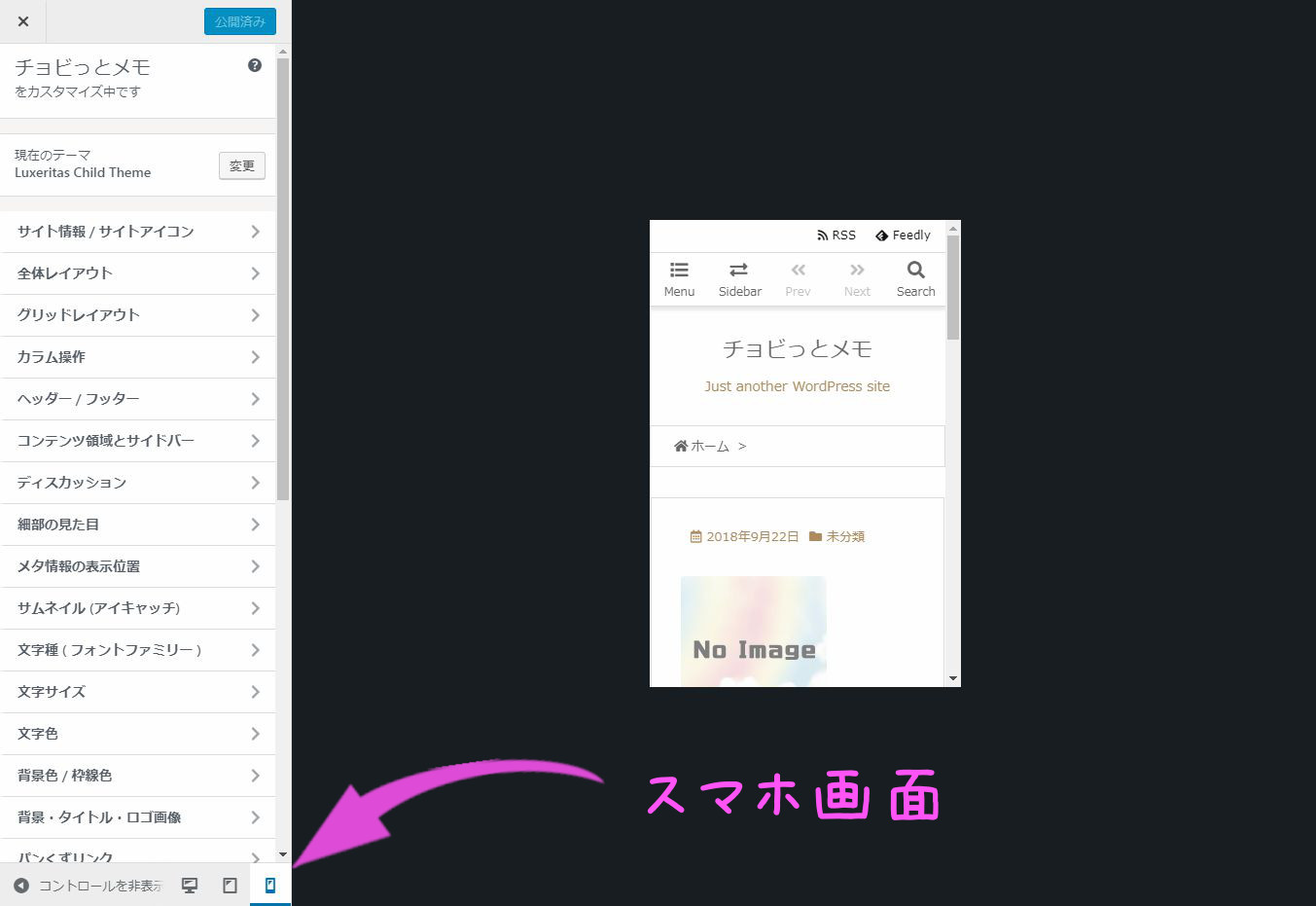
外観カスタマイズ画面では、プレビューがついているので編集する時にとても見やすいのですが、一番下のアイコンで画面のサイズも切り替えられますのでタブレットやスマホ画面でもどう見えてるのかそれぞれ確認してみてくださいねd(╹◡╹*)

通常はパソコン画面です↑

真ん中のアイコンはタブレット画面↑

右側のアイコンはスマホ画面サイズです↑現物で確認しなくて済むのは助かりますね♪
外観変更はプレビューついてて初心者のかたでもとても分かりやすいと思うので簡単にしか書いていませんが、項目が多くて長くなりそうだったので、画像や詳細はタブで閉じています。見たい項目のタブをクリックで開いて見て下さいね。
サイト情報 / サイトアイコン
説明画像
サイトのタイトルやキャッチフレーズが変更出来ます。
キャッチフレーズはサイト名下にある文章のことです。
全体レイアウト
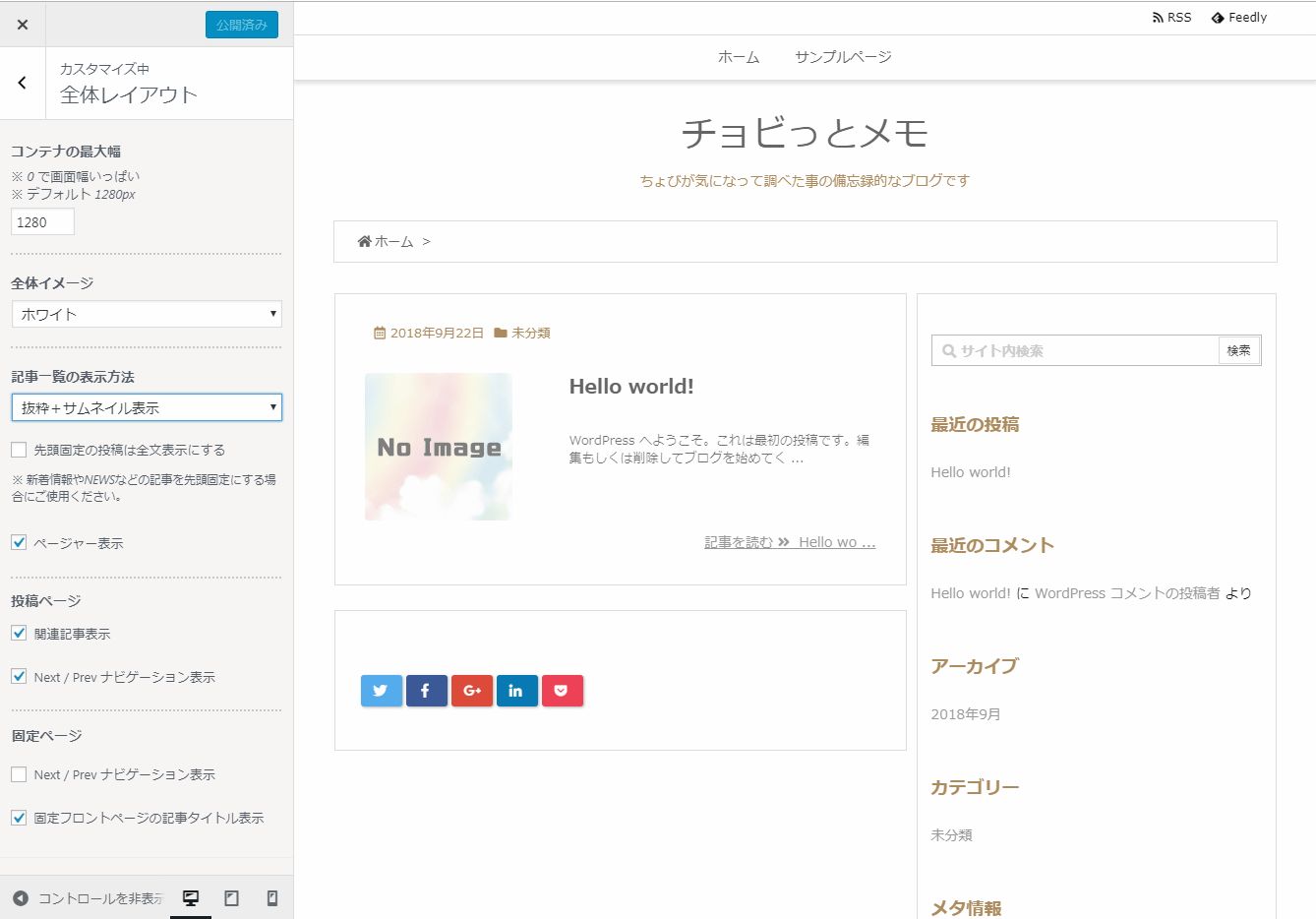
説明画像
コンテナの最大幅や記事一覧の表示方法など。
うちは変更してません。
グリッドレイアウト
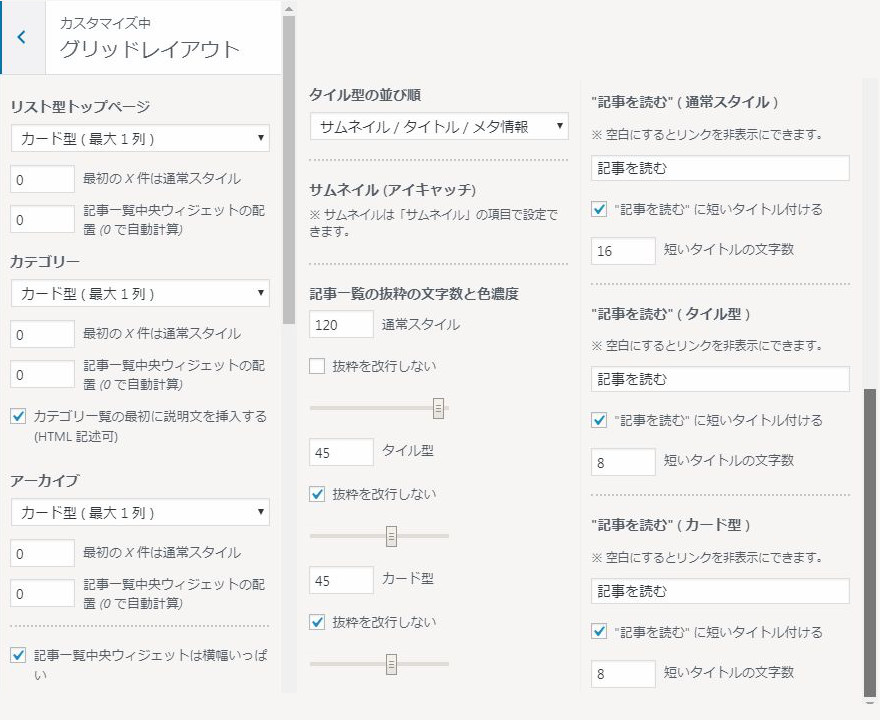
説明画像見た目
リスト型、カテゴリー、アイカーブなどの記事のレイアウトを指定できます。うちは、カード型(最大1列)にしています。記事が多いサイトなら2列の方がいいかもしれません。

カード型1列だと縦並びに大きく並びます。

カード型2列の場合。投稿数が多いサイトは1ページに表示出来る数が倍になるので、こちらの方がいいかもしれませんね。
カラム操作
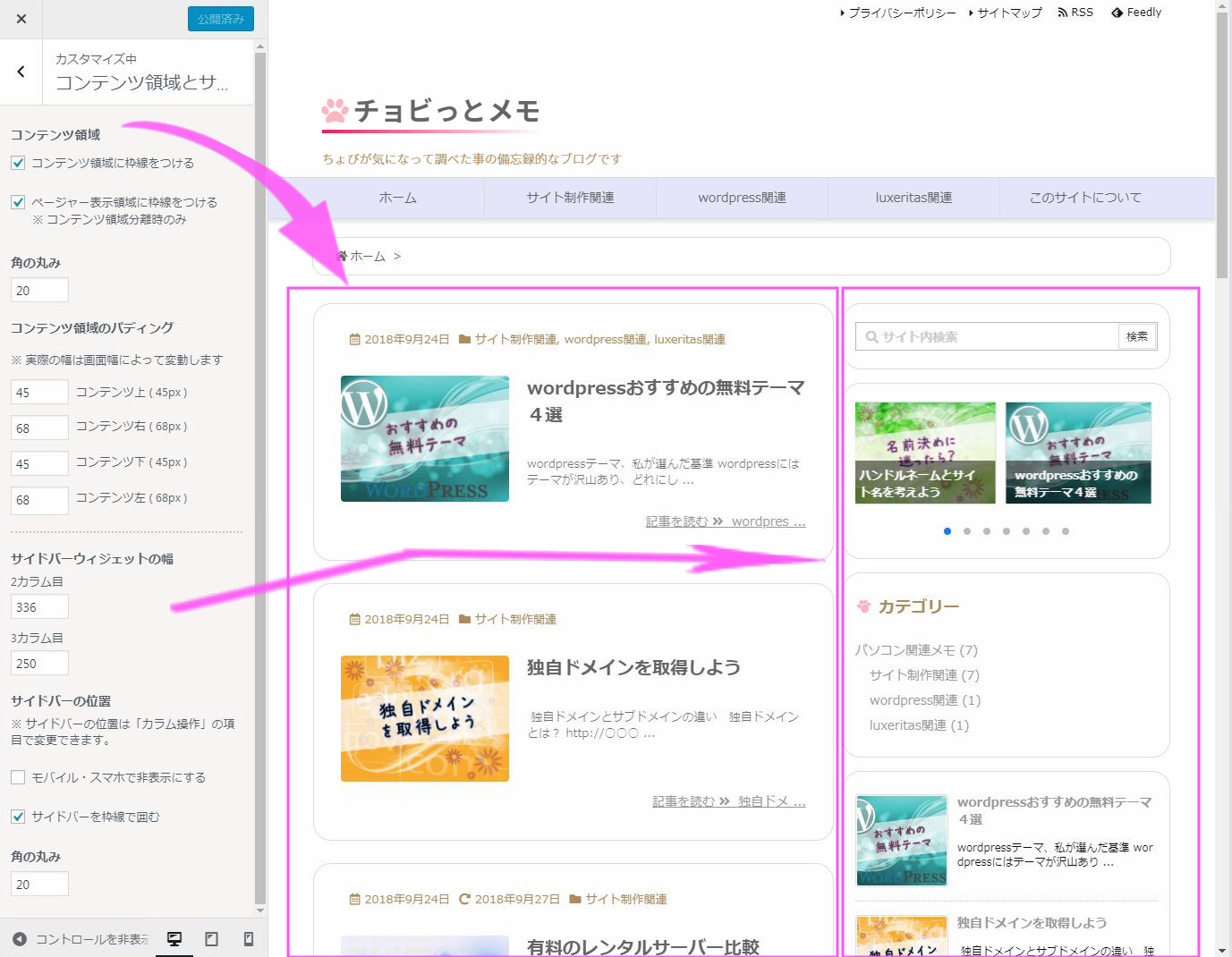
説明画像
カラム数やサイドバーの位置など選ぶことが出来ます。
うちは2カラム(デフォ)のまま、領域の分離と結合の所を、全て「分離」を選んでいます。
ヘッダー / フッター
コンテンツ領域とサイドバー
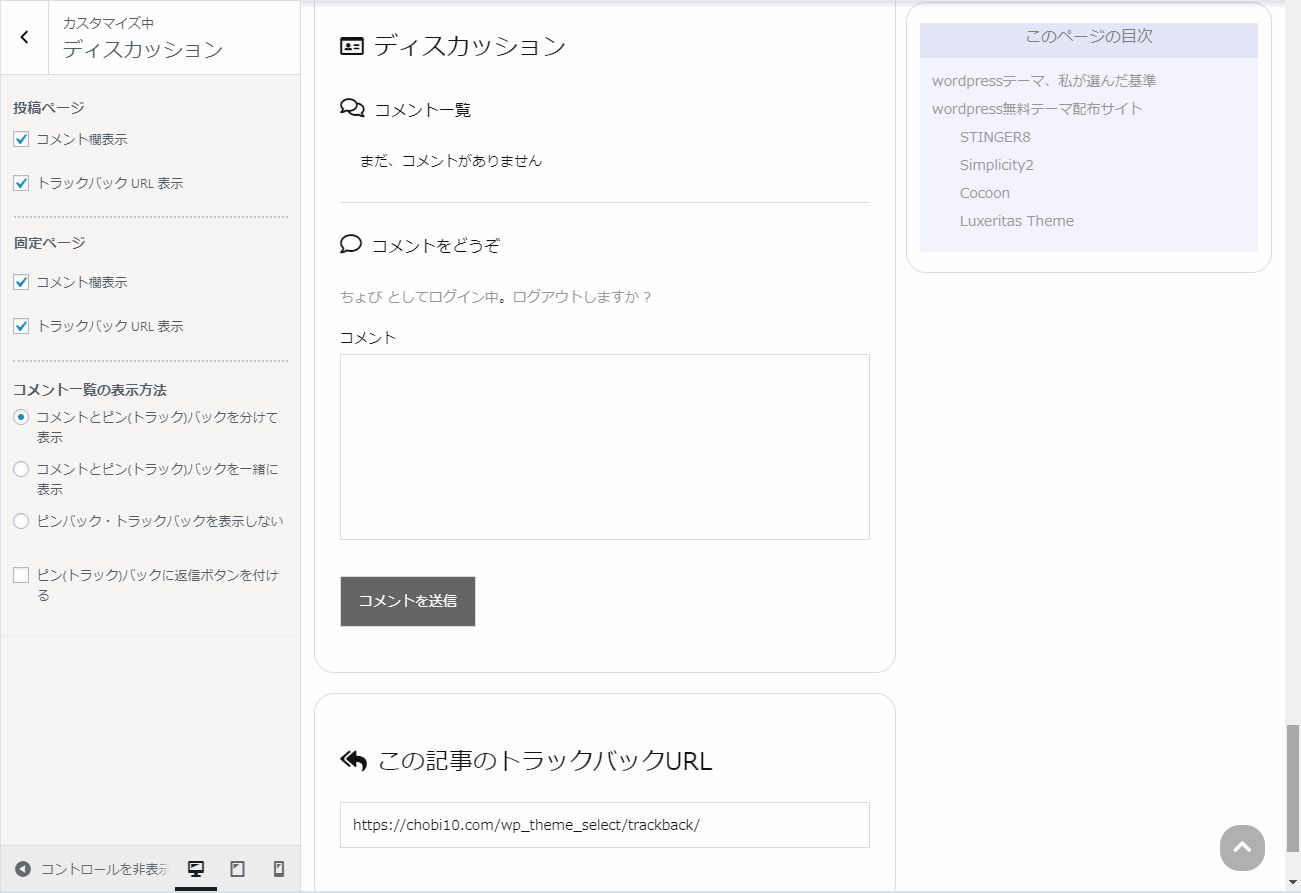
ディスカッション
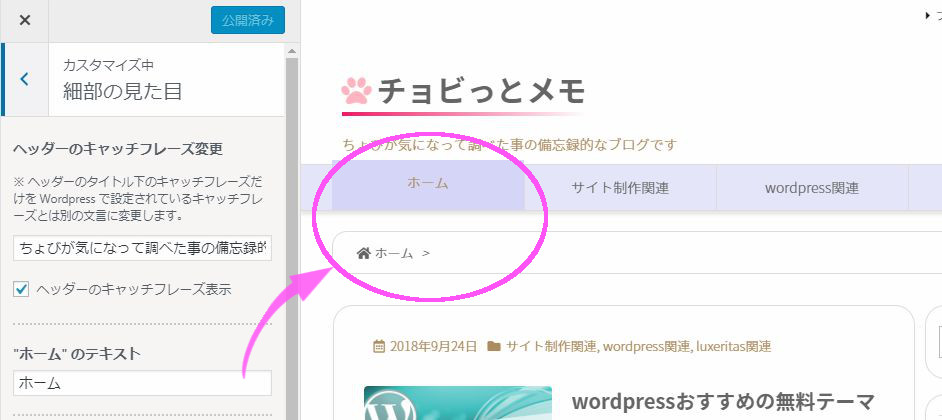
細部の見た目
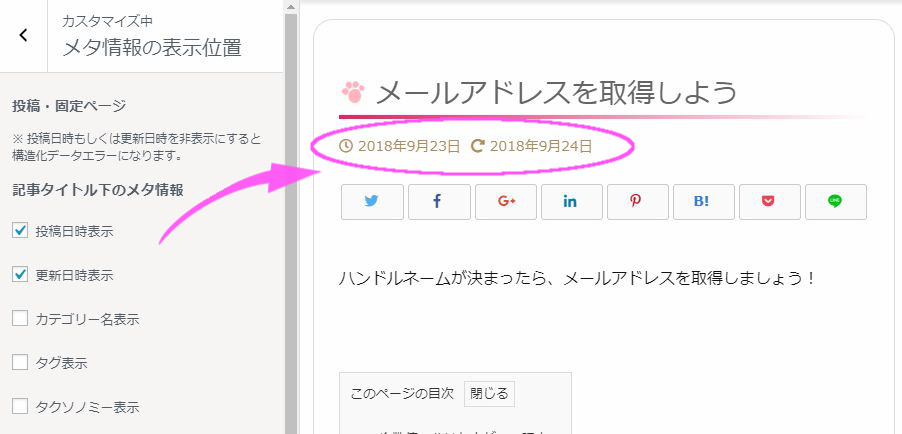
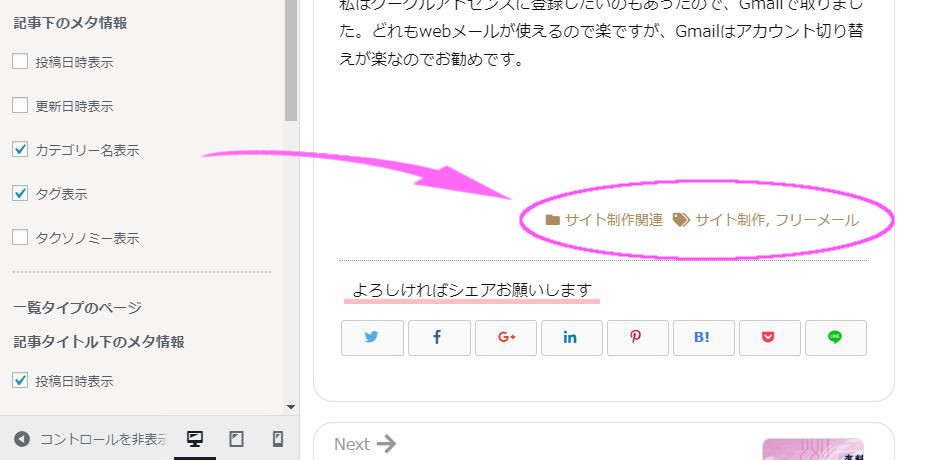
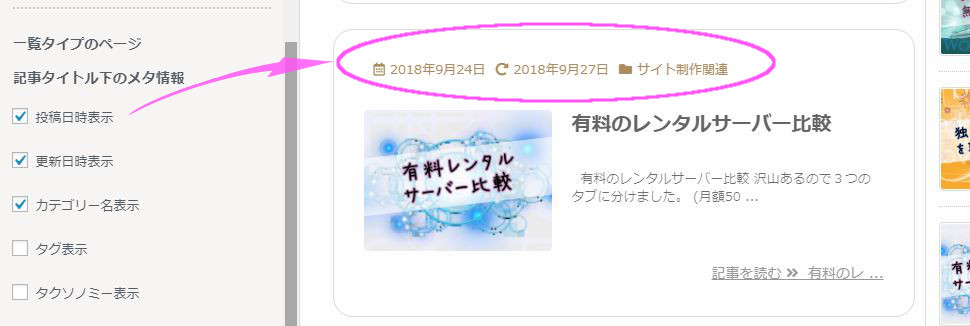
メタ情報の表示位置
説明タイトル下記事下一覧記事
記事部分のメタ情報。デフォがどうだったか忘れちゃった(笑)各タブ見てくださいね。


抜粋?・・・どこかな@@;ちょっと分かりませんでした;すみませんorz
サムネイル(アイキャッチ)
説明画像変更したい場合
デフォは真四角でしたが、ユーザーサムネイルに変更。200×150に設定しています。出来れば新着記事や関連記事部分も長方形にしたいのだけど、どこにあるのかまだ分かっていません(^^;
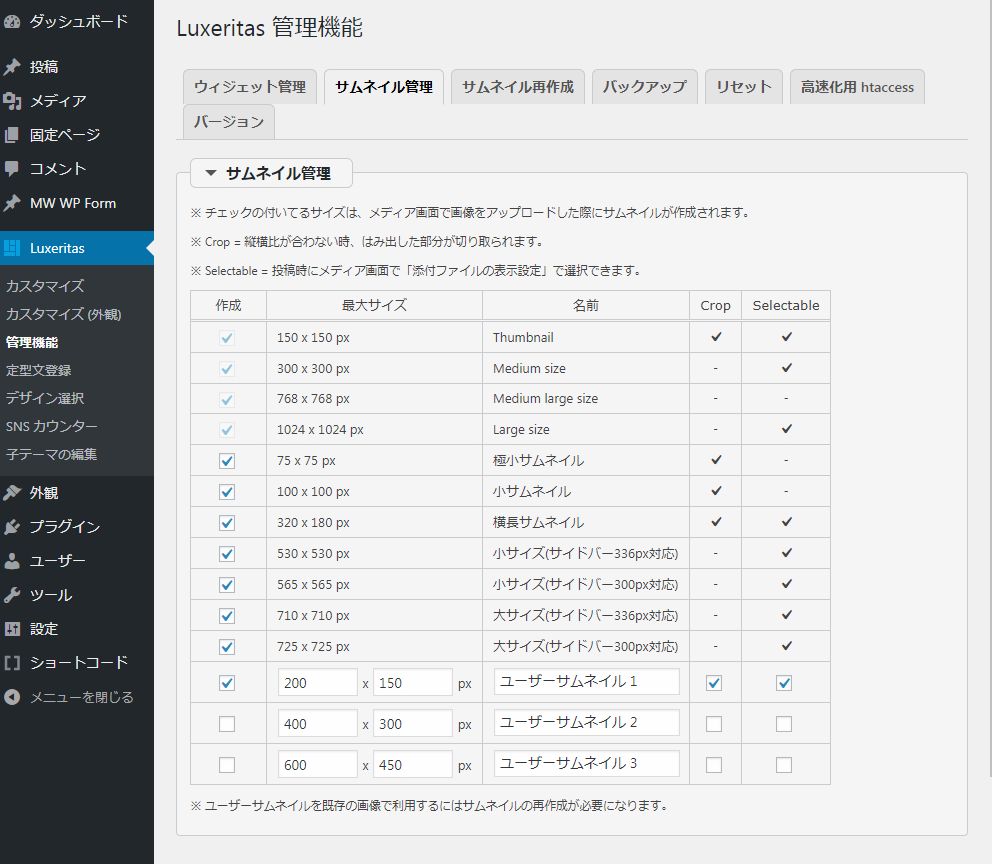
※ユーザーサムネイルの設定は、Luxeritas管理機能→サムネイル管理にあります。こちら↓の設定をしてからユーザーサムネイルに変更が出来ます。

文字種(フォントファミリー)
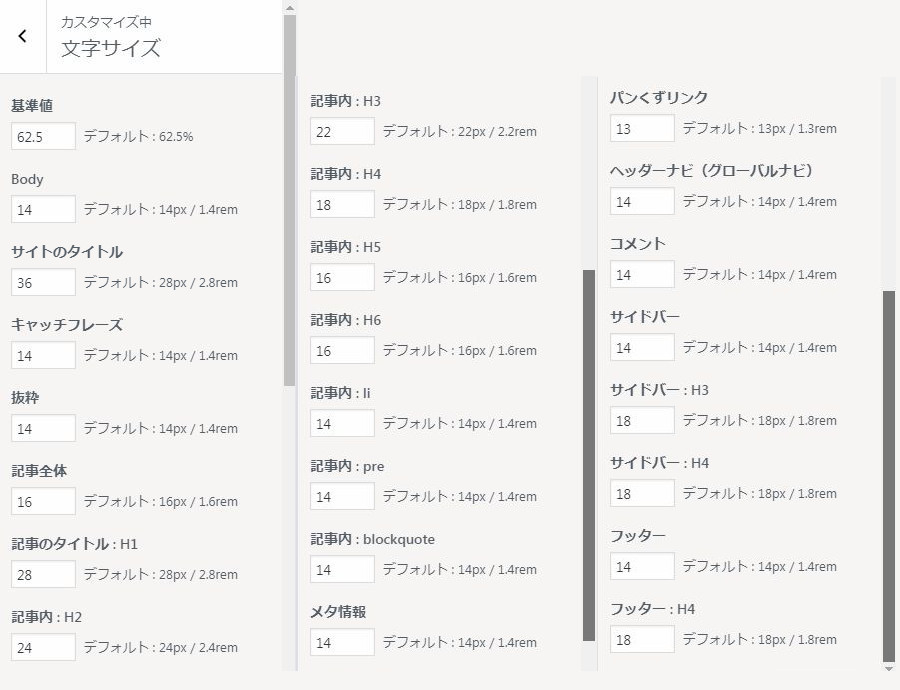
文字サイズ
説明画像
ほとんど変更してないんですが、タイトルを少しだけ大きくしています。(36ポイント)
文字色
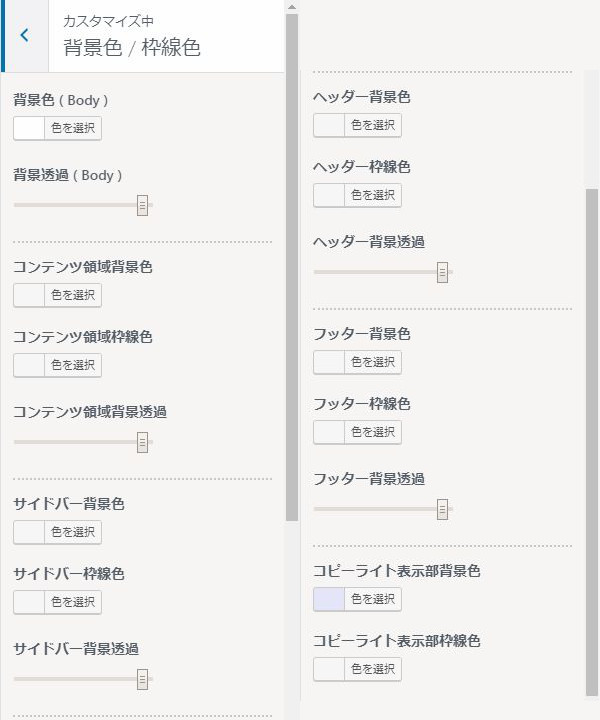
背景色 / 枠線色
説明画像
ヘッダーにあるコピーライト表示部背景色を#e6e6fa(ラベンダー色)に変更
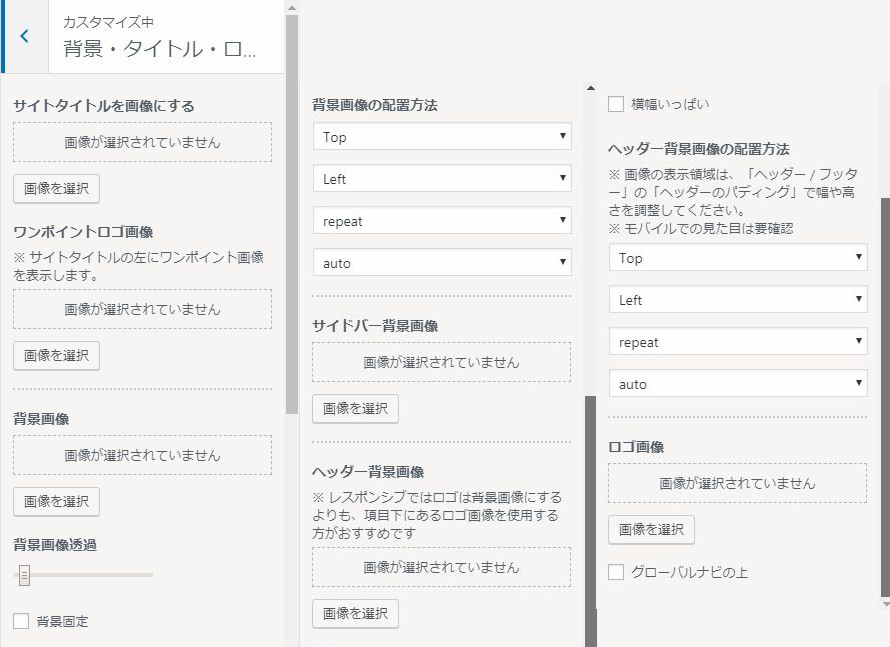
背景・タイトル・ロゴ画像
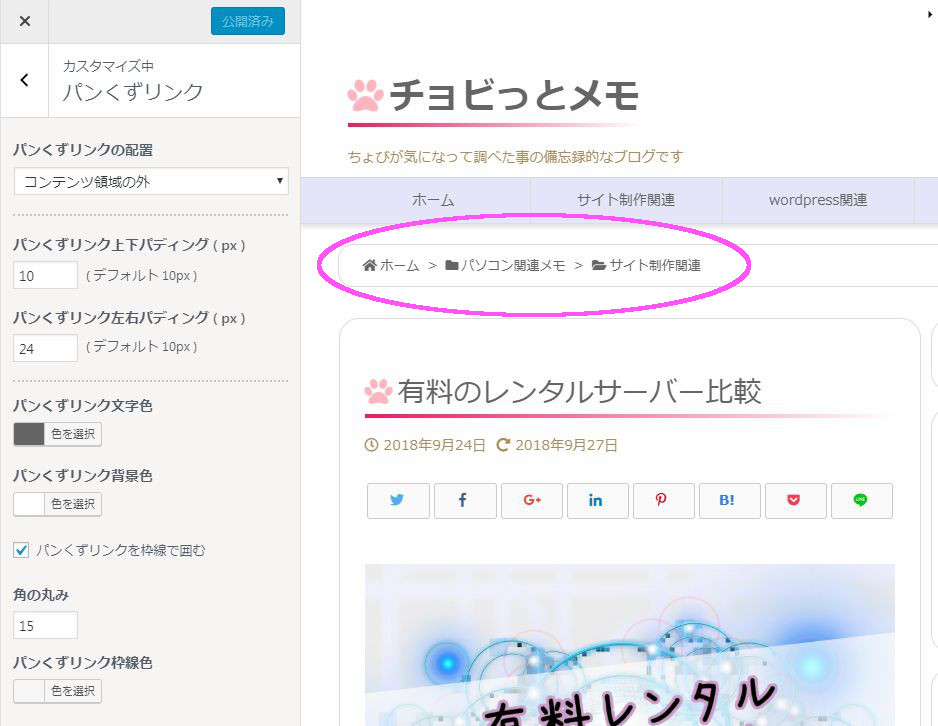
パンくずリンク
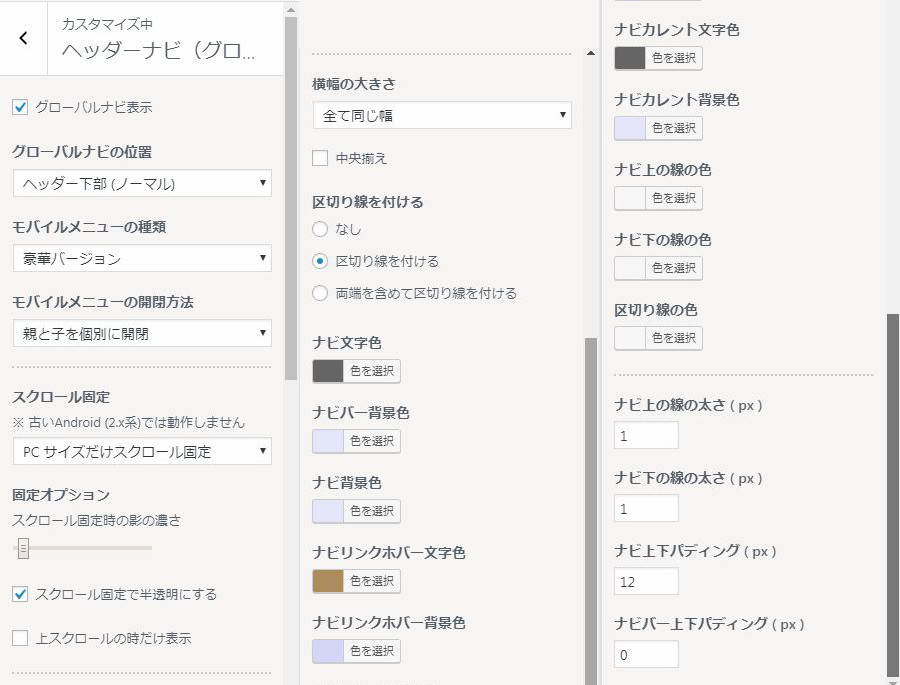
ヘッダーナビ(グローバルナビ)
説明画像見た目
グローバルナビの位置を「ヘッダー下部(ノーマル)」に変更。
スクロール固定を「PCサイズだけスクロール固定」に変更
「スクロール固定で半透明にする」にチェック
横幅の大きさを横幅を自動リサイズ(幅いっぱい)に変更
ナビバー、ナビ、ナビカレントを#e6e6fa
ナビリンクホバーだけ少し濃い#d6d6f9に変更
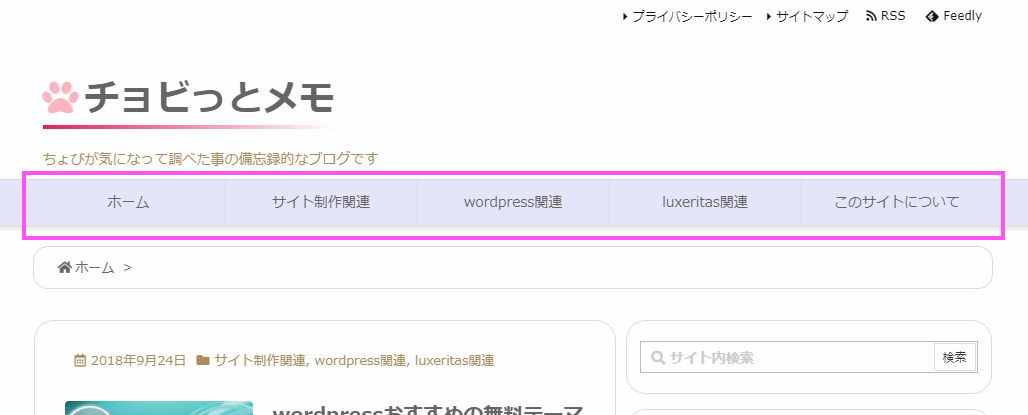
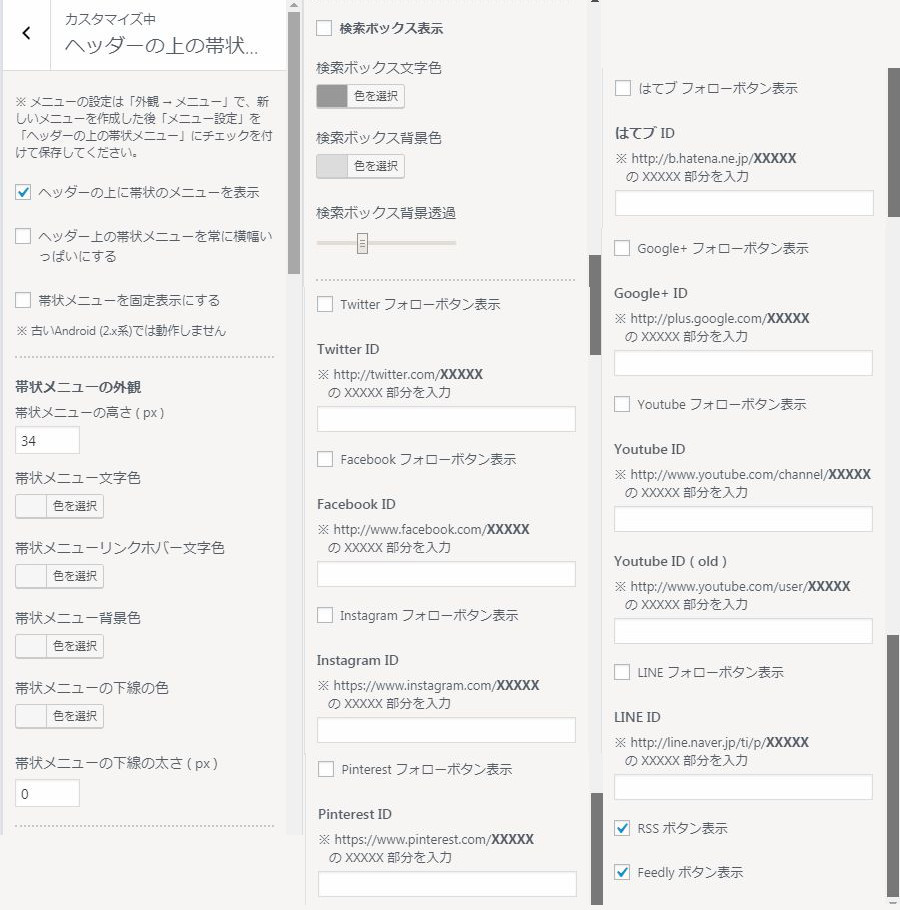
ヘッダー上の帯状メニュー
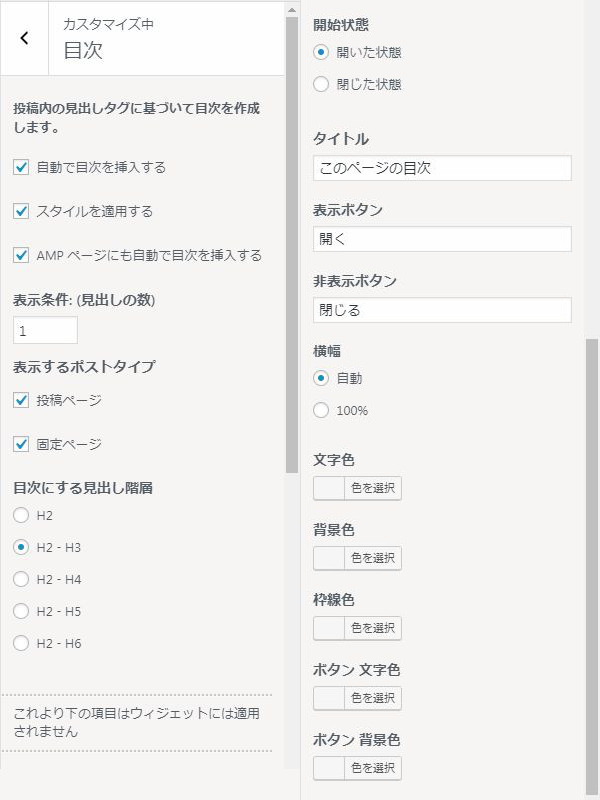
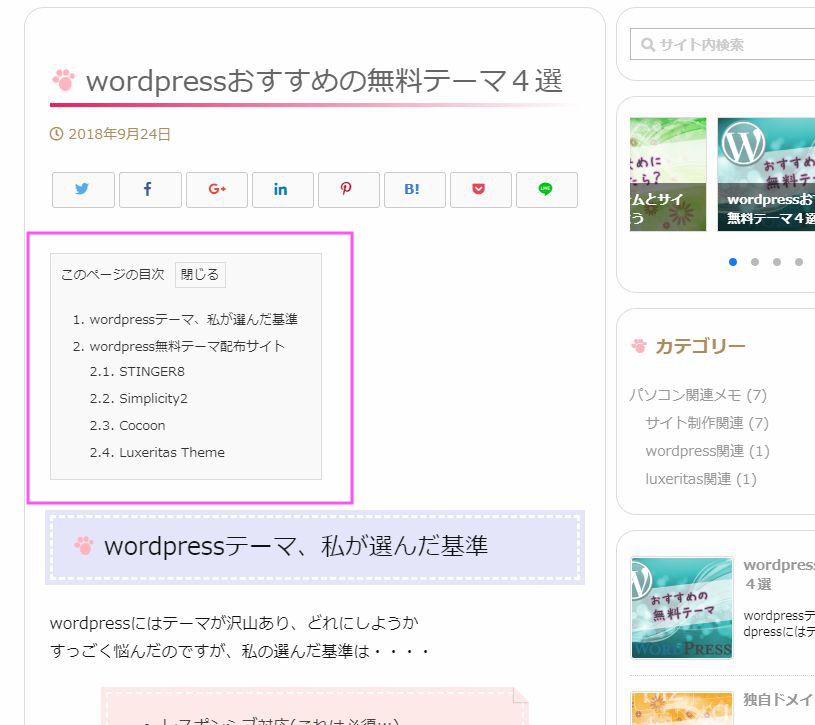
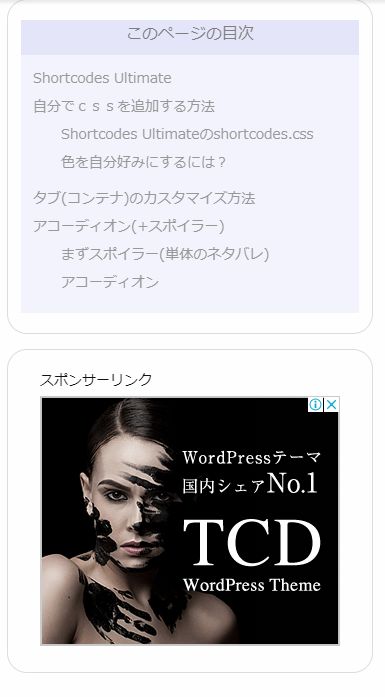
目次
説明画像見た目
自動で目次を挿入する
スタイルを適用する
AMPページにも自動で目次を挿入する
にチェック入れてます
見た目のスタイルを少し変えたい気もしますが・・・とりあえずデフォでd(^◡^;)
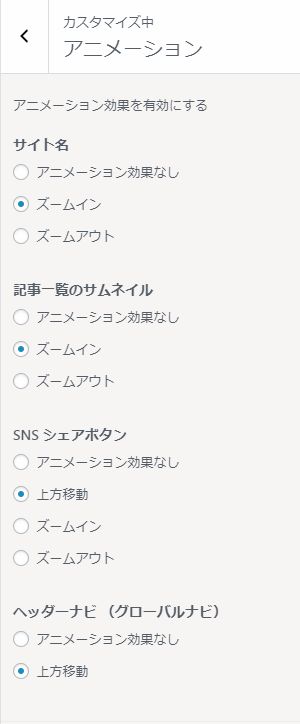
アニメーション
説明画像
サイト名、記事一覧のサムネイルをズームイン
SNSボタンとヘッダーナビ(グローバルナビ)を上方移動に変更
Lazy Load (画像の遅延読み込み)
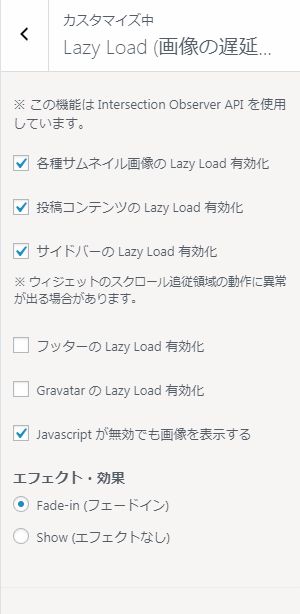
説明画像
Lazy Loadとは画像データを遅延読込させる事によって、結果的にwebページが速く表示させられます。画像が多いサイトには非常に有効なのでチェックしておいた方がいいと思います。
うちは各種サムネイル、投稿コンテンツ、サイドバーのLazy Loadを有効化にチェックしています。(フッターに画像は無いし、Gravatar?はよく分からないのでチェックしていません)
画像ギャラリー
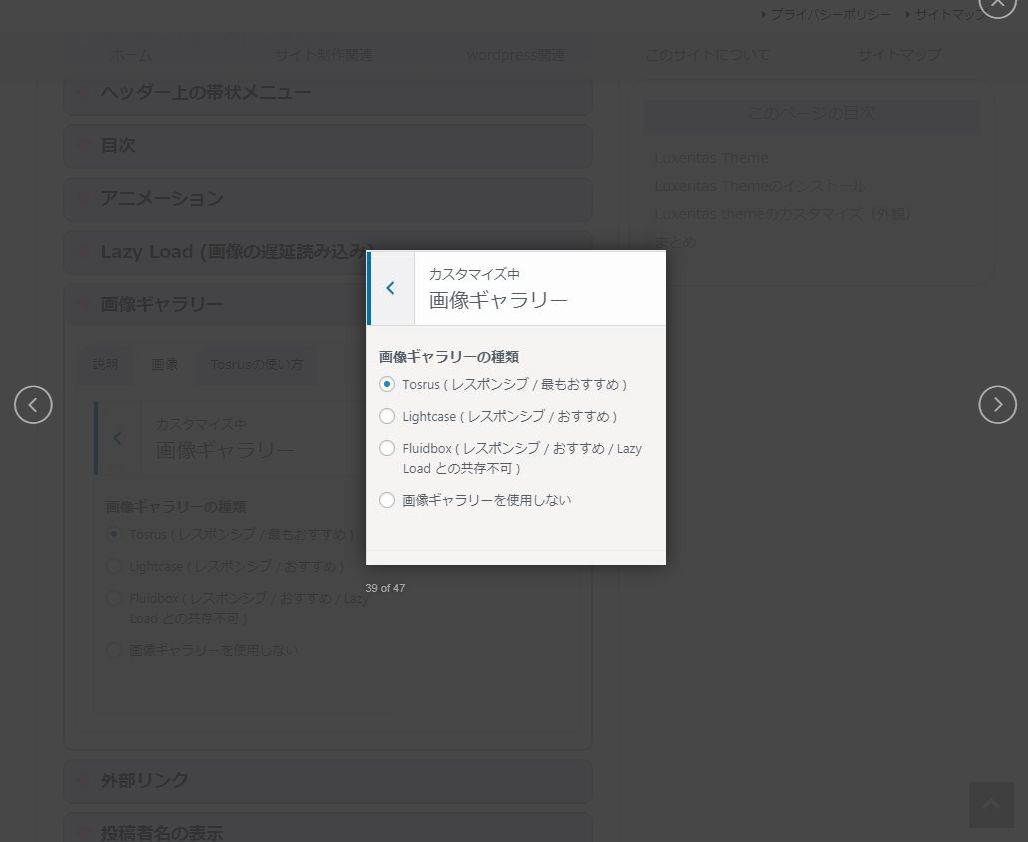
説明画像画像を拡大表示する方法TosrusとLightcaseの違い
この画像ギャラリーとは、Liteboxのようなその場で画像を拡大表示してくれる設定をするので、どれか選んだほうが良いと思います。
やっぱり作者さんの最もおすすめ!とされているTosrusがいいんじゃないかな?
って事で、私もTosrus ( レスポンシブ / 最もおすすめ )を選択してますw
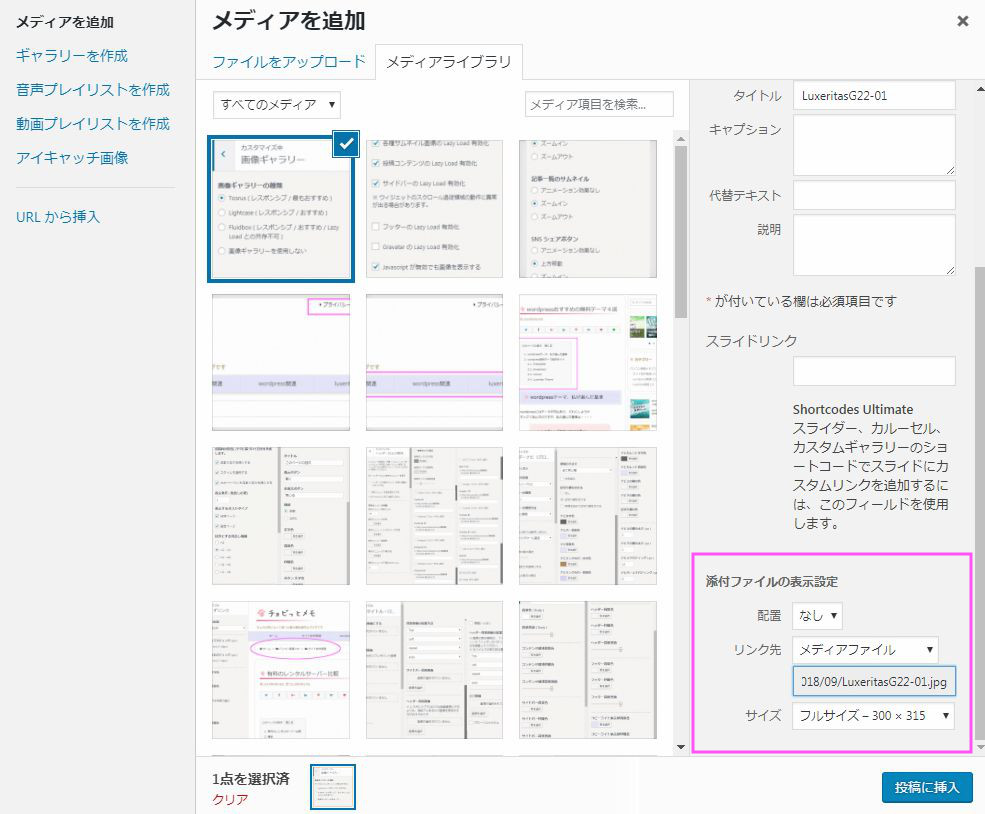
投稿画面で「メディアを追加」ボタンを押し使いたい画像をアップロードします。アップロードした画像の右下に、添付ファイルの表示設定があるので、リンク先に「メディアファイル」を選ぶと自動でその画像へのURLが記載されるので、サイズはフルサイズを選んで「投稿に挿入」ボタンで画像を挿入します。

これでwebサイト画面で、画像が拡大表示されるようになります。
Tosrusを選択した場合↓

Lightcaseを選択した場合↓

どちらも両端にページ送り< >がありますし、画像以外の黒い場所をクリックすれば閉じれますので、好みでいいと思います。
ちなみに、画像ギャラリーを使用しないを選択した場合は、同画面で拡大画像が表示されるだけで黒い部分クリックしても閉じないですし、訪問者が間違えてサイト毎閉じてしまうかもしれないので・・・どちらか選ぶようにしましょうd(╹◡╹*)
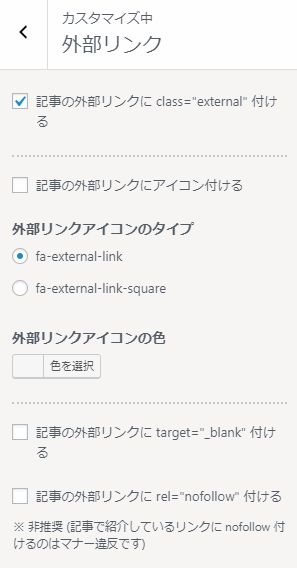
外部リンク
投稿者名の表示
説明画像
記事下のPosted by・・・の部分ですね。このサイトは自分しか投稿しないし記事の度に投稿者名はいらないかなーと思ってたのですが、非表示だと構造化データエラーになるそうなので、投稿者は表示させるにチェックを入れ、リンクには自分で作成したページにリンクにチェックを入れ、プロフィール記事のURLを入れています。
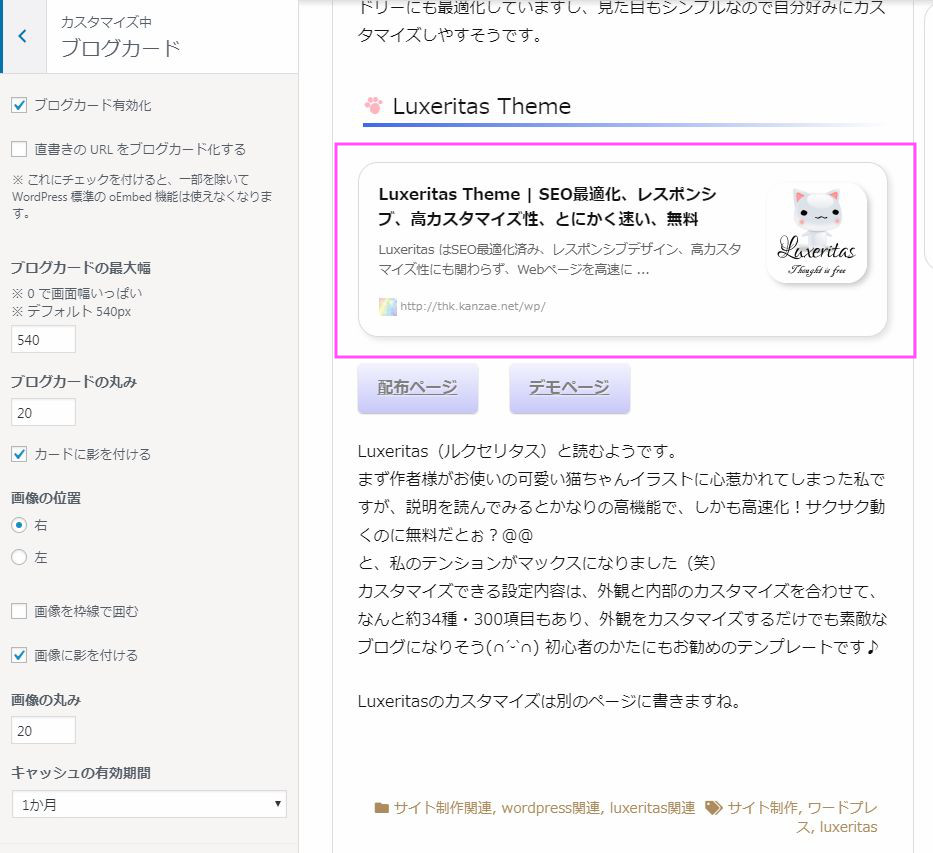
ブログカード
説明画像
ブログカードの丸みと角の丸みを20にして影もつけました
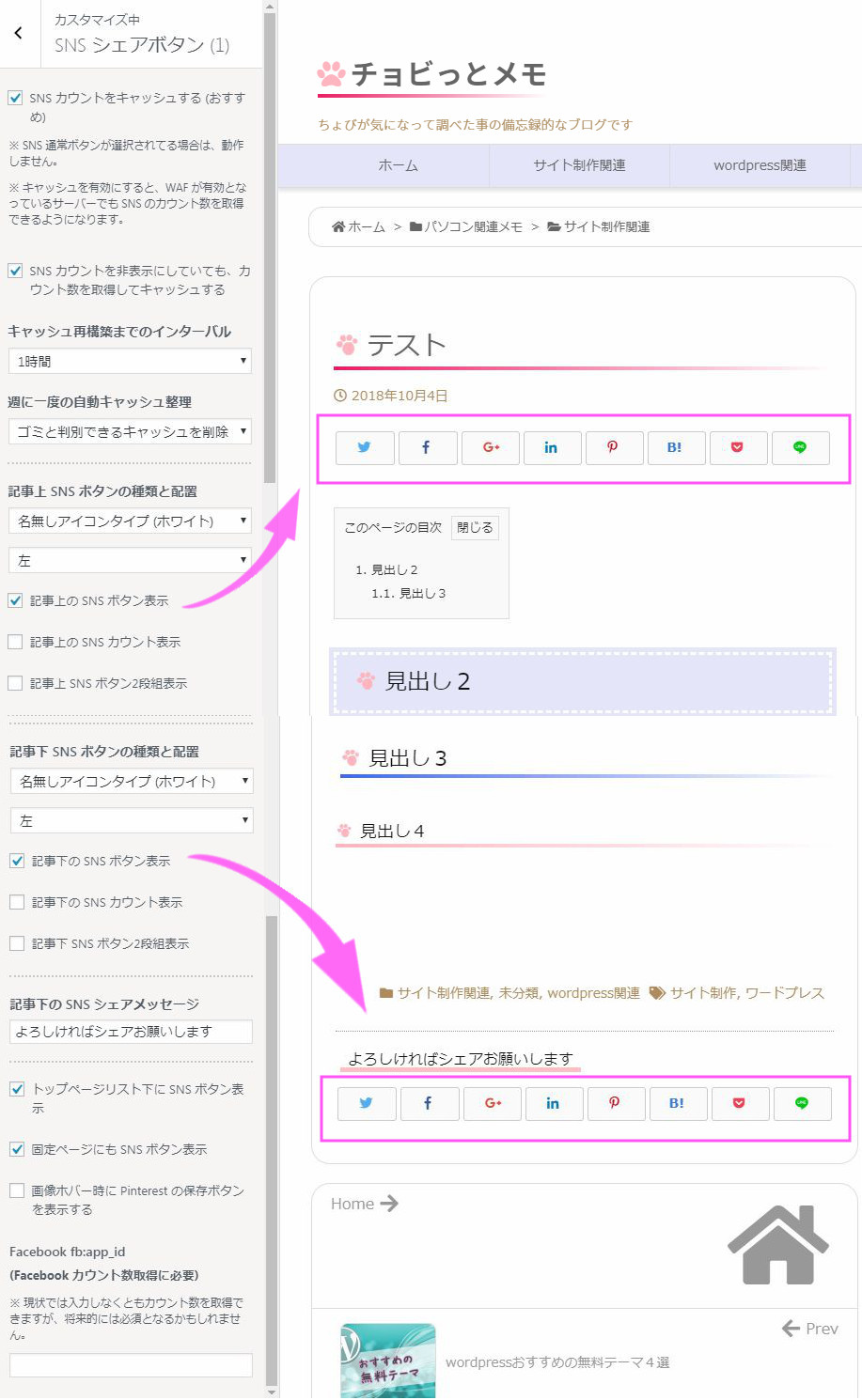
SNS シェアボタン (1)
説明画像
小さくて目立たない名無しアイコンタイプ(ホワイト)を選択しています。
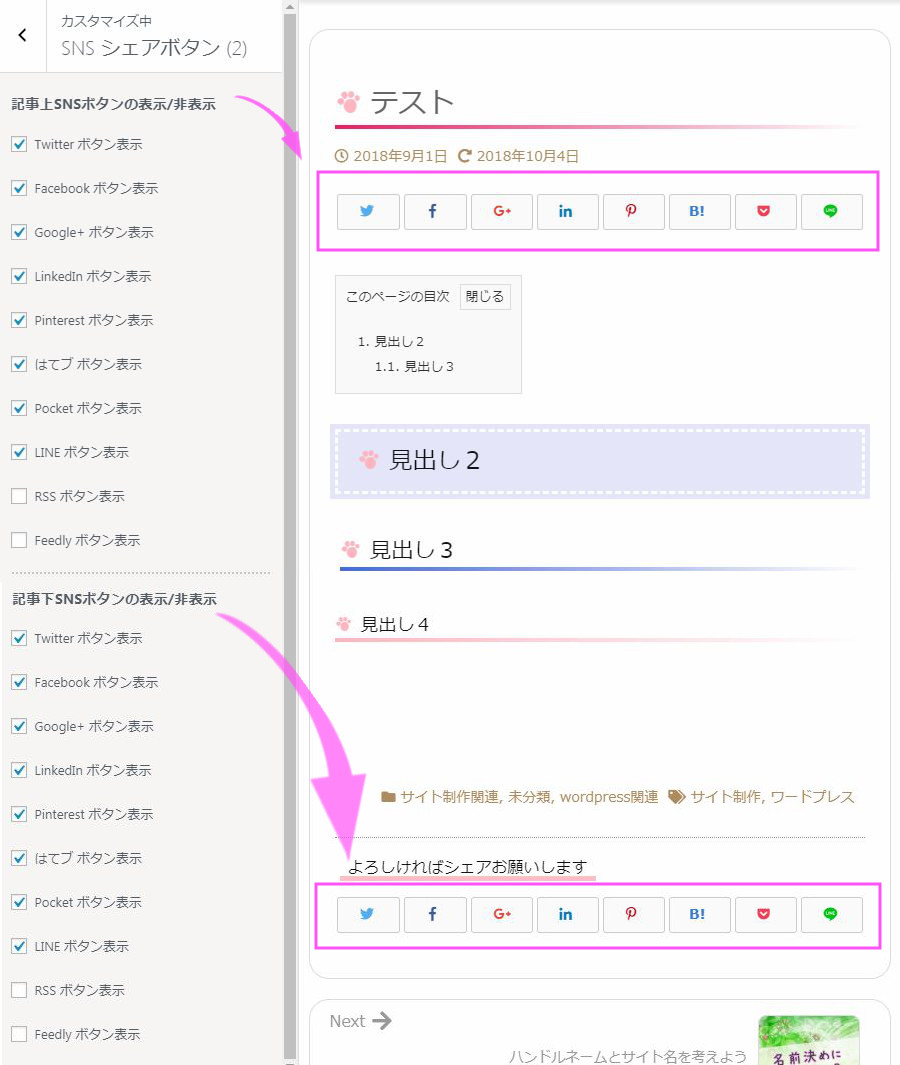
SNS シェアボタン (2)
説明画像
RSS ボタン表示とFeedly ボタン表示以外にチェックつけています。
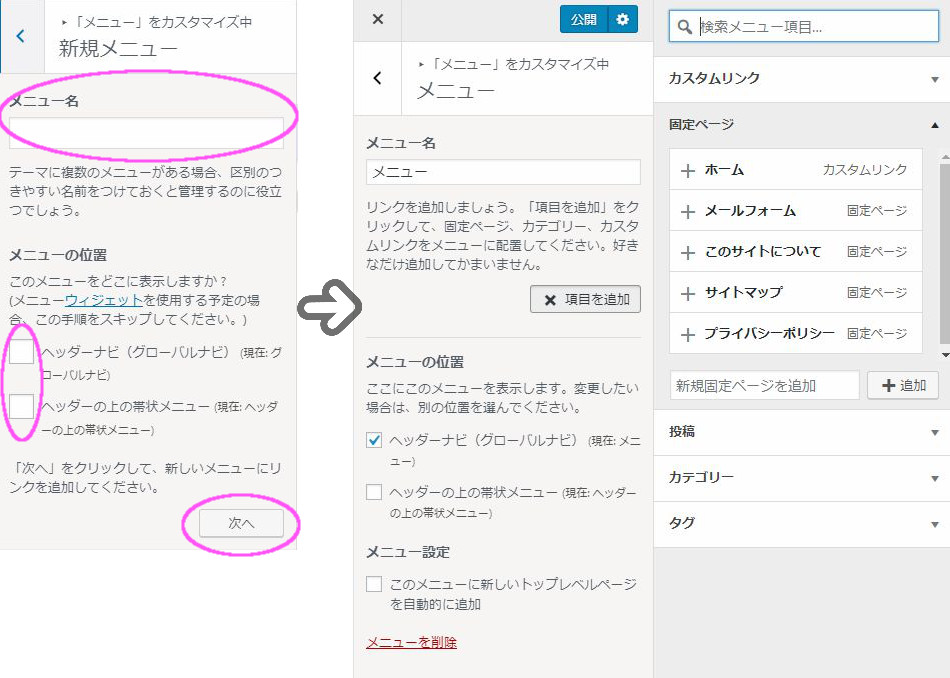
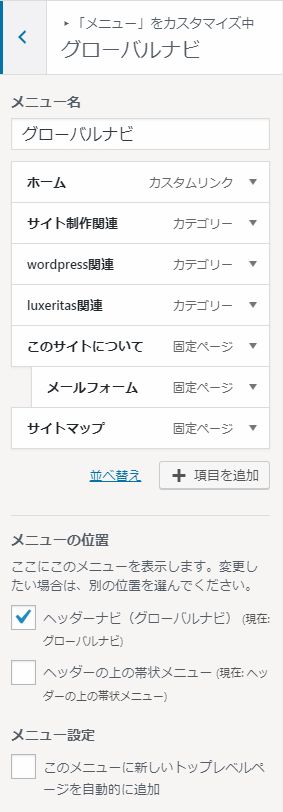
メニュー
見た目メニュー新規作成グローバルナビ帯状メニュー

このメニュー2つを作っています。
メニューを新規追加で新しいメニューが作れます

メニュー名は自分が分かりやすい名前で大丈夫です。グローバルナビの位置かヘッダー上の位置か選んで、次へを押し、項目を追加で、カスタムリンク、固定ページ、投稿、カテゴリー、タグの中から入れたいメニューを選んで下さい。
並び替えはマウスドラッグで好きな位置に変更出来ます。
メニュー設定は自動的に追加されちゃうので、私はチェックを外しています。


カテゴリーや固定ページなど好きなように入れられます。

RSSやFeedlyはヘッダー上の帯状メニューの方でデフォルトでチェックされてたものです。
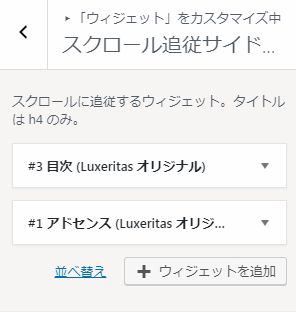
ウィジェット
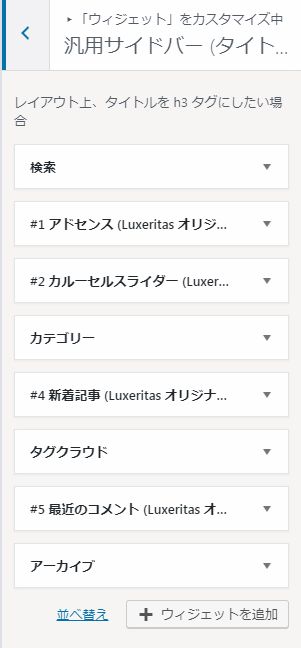
説明トップページ記事ページ
ウィジェットでは各項目の並び替えが出来ます。
現在使用しているのは以下
・汎用サイドバー (タイトルH3タイプ)
・スクロール追従サイドバー(H4タイプ)
主にこの2種類のウィジェットを使っていますが、先日からアドセンスなどの広告だけ以下のウィジェットも使い始めました。
でもまだ試行錯誤中で場所変更するかもなので今は詳細伏せておきます・・・(^^;)
・記事一覧中央
・記事一覧下
・投稿内で一番最初に見つかった H2 タグ の上
・関連記事下ウィジェット
・記事下ウィジェット
プレビュー画面でトップページを表示している時に出てくるウィジェット一覧

以下は変更した部分
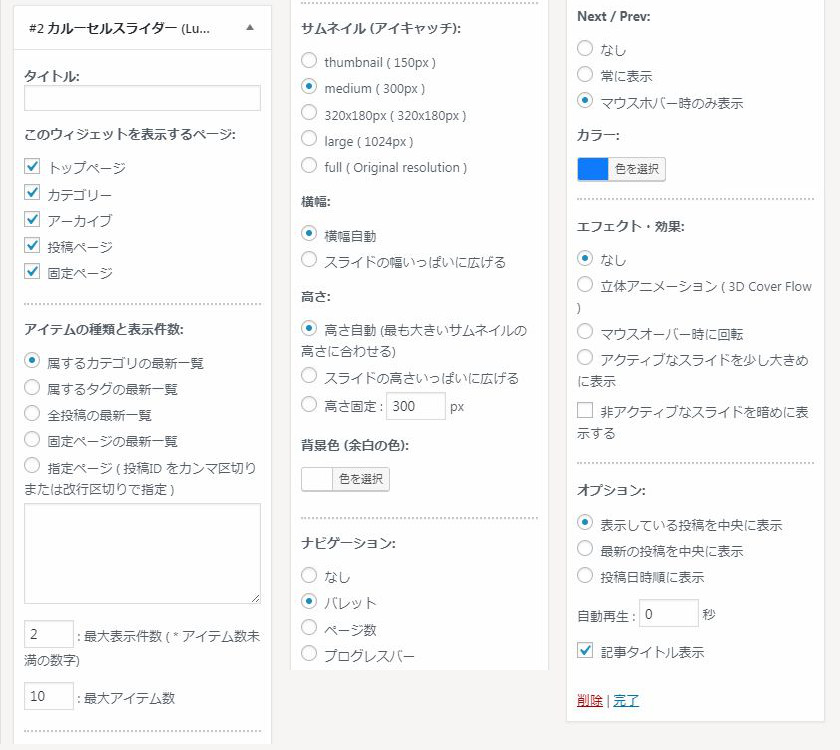
汎用サイドバー (タイトルH3タイプ)

カルーセルはサイドバーにある↓これの事です。

設定項目が多かったので下に載せておきます。

プレビュー画面で記事ページを表示している時に出てくるウィジェット一覧

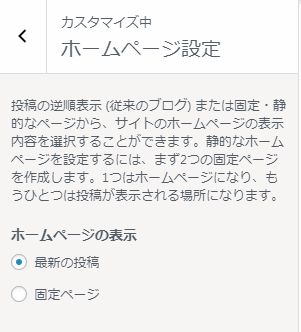
ホームページ設定
追加CSS
追加cssはまた長くなるので別記事に書きますねd(╹◡╹*)
まとめ
って事で、すっごく長かったですけどw

最初のシンプルな外観↑からこんな感じの外観↓になりました。d(><*

多少記事がないと画像(アイキャッチやカルーセル)の設定出来ないので、記事を追加後も、ちょこちょこ修正して初期画面より賑やかになっていますが(笑)外観カスタマイズすることでだいぶ自分好みになったかなーと思います(*´▽`*)
他にタイトルや見出しなどは、追加cssの方で変更しているので、追加cssの記事はまた別に書きますね。皆さんも自分好みのサイト作り、頑張ってくださいねp(^-^*)

















































































ディスカッション
コメント一覧
まだ、コメントがありません