MW WP Formの設定方法

MW WP Formはお問い合わせフォームやメールフォームなどを設置出来るプラグインです。
MW WP Form プラグインのインストール
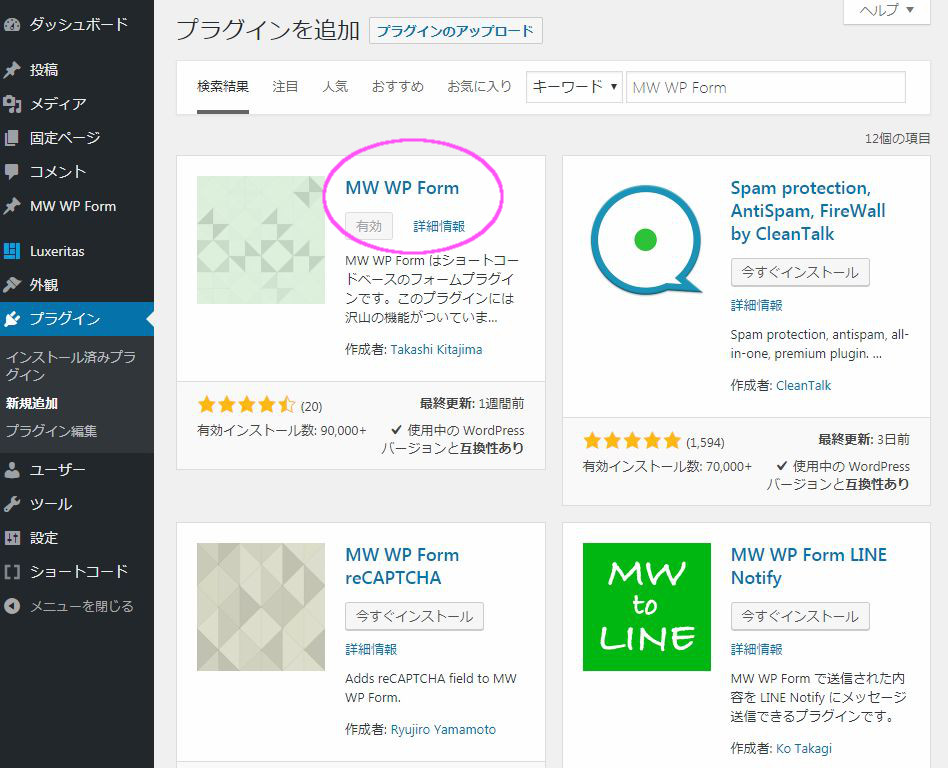
プラグイン→新規登録→キーワードにMW WP Formと入れて検索してください。
うちのはもう有効化しちゃってるので、「有効」になっちゃっていますが、その部分に「今すぐインストール」があるのでクリックした後、「有効化」を押してください。
メールフォーム(本文)の設定
ワードプレス画面のメニューにMW WP Formが追加されますのでクリック。
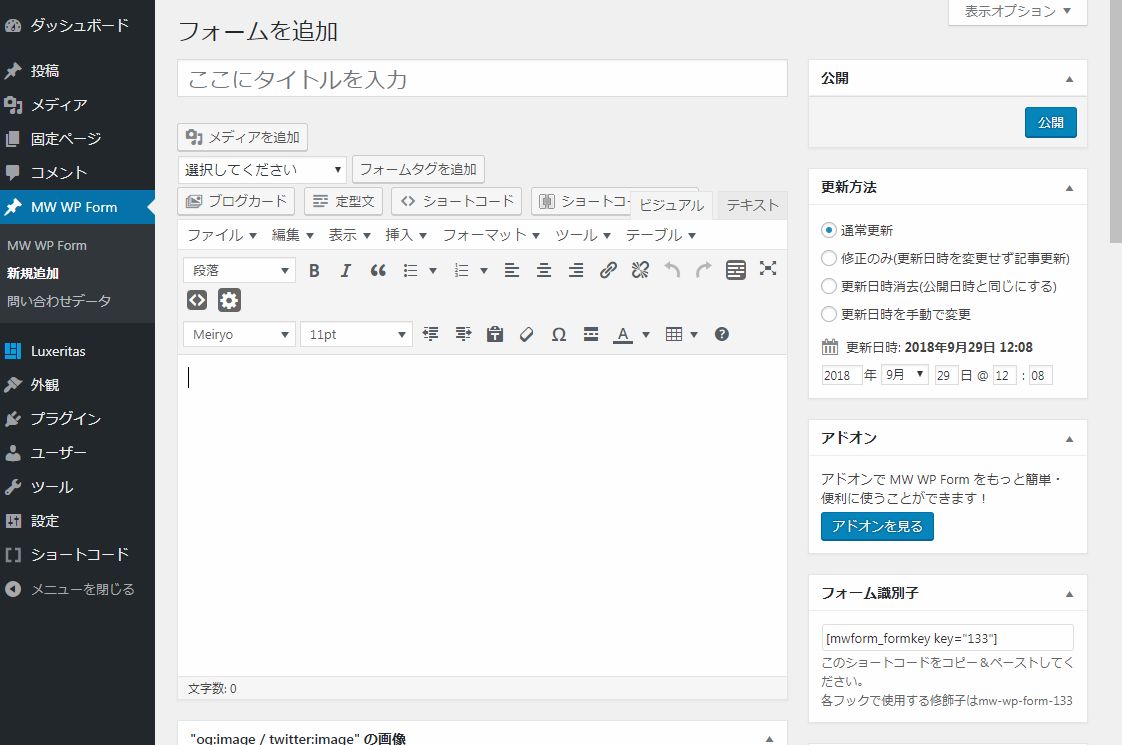
新規追加をクリックしてください。
投稿フォームの画面と似た画面が出てきますので、設定していきます。
タイトル名には「メールフォーム」とか「お問い合わせフォーム」など。
メディアを追加ボタンの下に「選択して下さい」があるので、クリックすると入力項目が色々書かれています。


メールフォームで使うのは、名前、メールアドレス、サイト名、メッセージ程度でいいと思うのですが、ショップや会社などが使うようなちゃんとした問い合わせフォームも作れるように住所や電話番号とかの記載も出来るようになっているようですね。他にもラジオボタンやセレクトボタンなども使えるのでアンケートっぽく作ることもできるかも?@@
でも個人サイトでそこまできっちり作る必要無いので、ここではシンプルなメールフォームの作り方を説明していきますね。
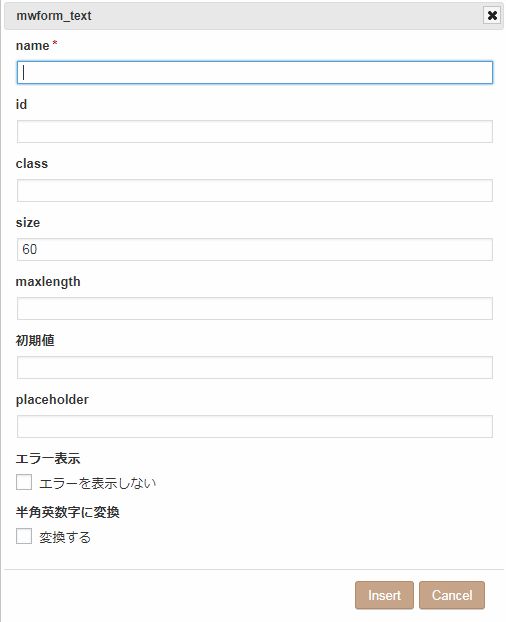
まず名前部分を作るには「テキスト」を選択→フォームタグを追加。
nameには、日本語でも大丈夫ですので、「お名前」と入力。他は弄らなくてもいいのですが、sizeが60で少し大きかったので、うちは40にしています。入力終わったら、insertボタンをクリックで本文画面にショートコードが挿入されます。
ショートコード部分だけだと、テキスト入力枠しか出来ないので、ショートコードの前の行に「お名前」と入力しましょう。これで名前の部分が出来上がりました。
同様に、
メールアドレス「メール」
webサイト「URLフィールド」
メッセージ「テキストエリア」
送信「送信ボタン」
でフォームタグを追加してメールフォームを作成してください。


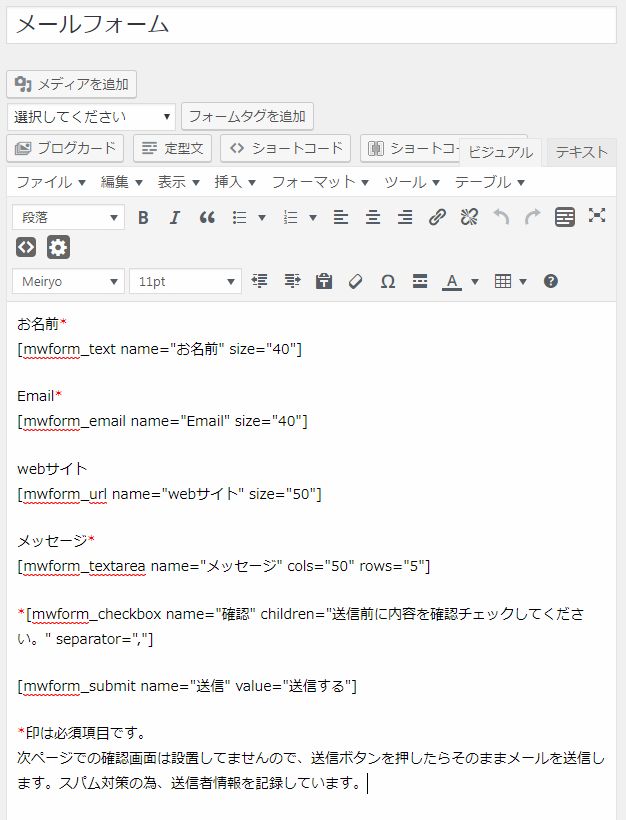
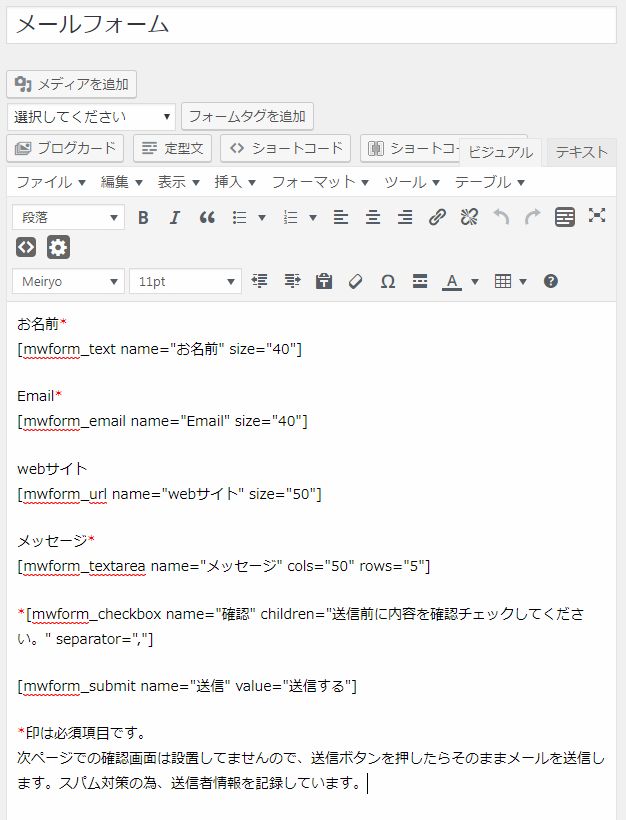
こんな感じになりましたでしょうか?
画像見ながら写すの面倒だと思うので、上記文章をコピペ出来る様に下に書いておきますね↓
お名前<span style="color: #ff0000;">*</span>
[mwform_text name="お名前" size="40"]
Email<span style="color: #ff0000;">*</span>
[mwform_email name="Email" size="40"]
webサイト
[mwform_url name="webサイト" size="50"]
メッセージ<span style="color: #ff0000;">*</span>
[mwform_textarea name="メッセージ" cols="50" rows="5"]
<span style="color: #ff0000;">*</span>[mwform_checkbox name="確認" children="送信前に内容を確認チェックしてください。" separator=","]
[mwform_submit name="送信" value="送信する"]
<span style="color: #ff0000;">*</span>印は必須項目です。
次ページでの確認画面は設置してませんので、送信ボタンを押したらそのままメールを送信します。スパム対策の為、送信者情報を記録しています。*の必須項目部分の設定は、バリデーションルールの方で設定しますので
とりあえず本文部分の入力は以上です。
完了画面メッセージの設定
メール送信後に出る画面の設定です。
うちは確認画面は作らなかったのですごくシンプルになってますが、もし確認画面も作りたい場合は、メールフォームには送信「送信ボタン」じゃなく、内容を確認「確認ボタン」でメールフォーム本文を作り、他に内容確認用のフォームを作って、そちらに送信「送信ボタン」と戻る「戻るボタン」を貼る感じで作り、URL設定にそのURLをいれればオッケーだと思います。
URL設定の詳細は公式サイトを確認してください。
バリテーションルールの設定
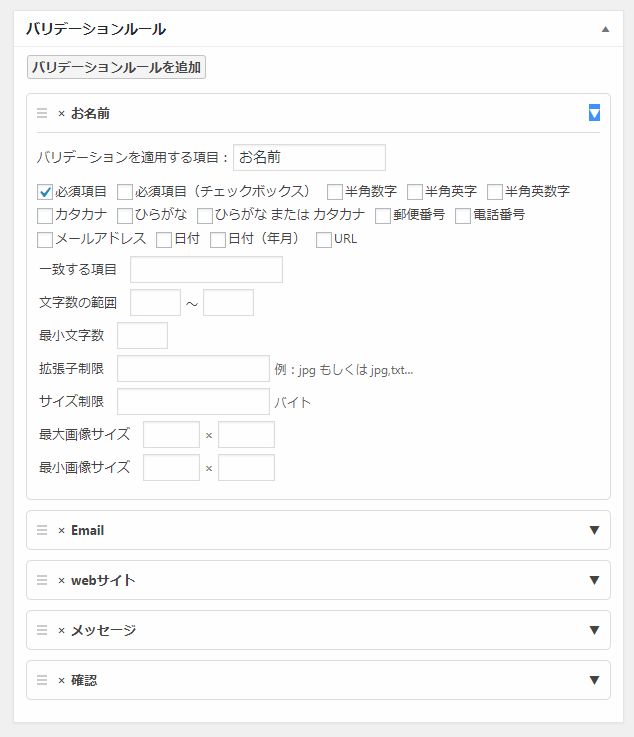
*の必須項目部分の設定をします。該当する箇所にチェックするだけです。
「バリデーションルールを追加」で欄を増やせますので、それぞれの条件を追加しましょう。
お名前→必須項目
Email→必須項目、メールアドレス
Webサイト→URL
メッセージ→必須項目
確認→必須項目(チェックボックス)
うちはWebサイト以外のお名前、Email、メッセージ、確認のチェックボックスを必須項目にしています。
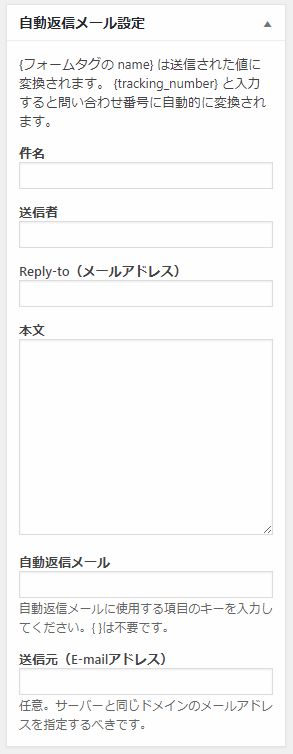
自動返信メールの設定
最初は送信者やReply-toなど入力されていましたが、自動返信メールを送らない場合は全部空白にしてください。
自動返信メールも削除したのは、送る設定にすると、もしメールを送る人がスパムや嫌がらせメールする人だったとしたら、メール送信した時点で、私のメールアドレスも相手側に自動で送信されるからです。そう考えたら怖くなったので外しました。
自動送信メールを送りたい場合は、下記公式ページのマニュアルを参考にしてください
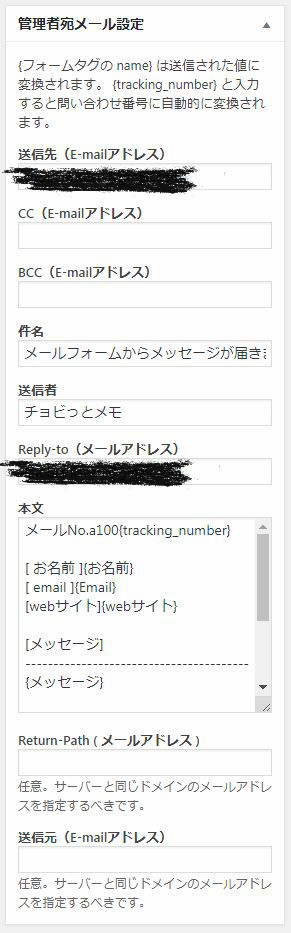
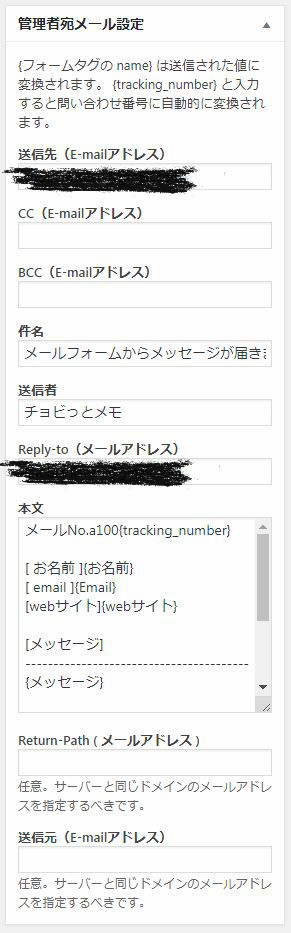
管理者宛メール設定
管理者宛にメールを送信する部分ですので、ここは必ず設定します。


送信先とReply-toのメールアドレスはメールを受け取るメールアドレスですので間違いないよう確認してください。
送信者はサイト名でも管理人名でもどちらでも構いません。
本文部分は、以下にコピペ出来る様に書いておきますね。
メールNo.a100{tracking_number}
[ お名前 ]{お名前}
[ email ]{Email}
[webサイト]{webサイト}
[メッセージ]
----------------------------------------
{メッセージ}
----------------------------------------
送信者情報
・ブラウザー:{user_agent}
・IPアドレス:{ip}
・Host;{host}
----------------------------------------メールNo.a100の部分は適当でOKです(番号だけじゃ寂しかったので上増し?w)
{}で囲まれた部分は本文のnameで設定した部分なので、違う文字で設定した場合はそのように変更してください。{}部分は消さないようにしてください。
送信者情報の設定は、下記のスパム対策の為の設定の方をみてください。
スパム対策の為の設定
あとは、reCAPTUREがあればいいかなぁ?って思って、MW WP Form reCAPTUREプラグインを入れてみたけど、何か挙動がおかしかった(表示される時と表示されない時があり、表示出来なくなった時には更新を何度押しても表示されず、その時にメール送信しようと思っても送信ボタンも押せなかった)ので、結局外しました( ̄  ̄;
まぁ無料プラグインですし、しばらく更新されてないようなのでしょうがないですよね(^^;
ちゃんとした画像認証が欲しい場合は、公式サイトにMW WP Form CAPTCHAと言う有料のアドオンがあるのでそちらを入れてくださいね。
と言いつつ、有料なのでうちは入れてません(作者様、すみませんorz)が、その代わりのスパム対策の為に、内容確認を促す為のチェックボックスを付けてみました。まぁ気休めかもしれませんが、確認画面や自動返信メールの設定も削除していますので、ロボットじゃなければ押してくれるんじゃないかな?的な(笑)
万が一スパムや嫌がらせメールが来たら対処できるように、メール送信するとIPアドレスやホストアドレス、ブラウザー情報なども記載されるよう設定しました。
これはMW WP Formプラグインにはついていなかったので、下記サイトを参照して入れました。
すごく丁寧に書いてくださってるので、上記サイトを見れば設定は分かるとは思いますが、function.phpに記入しなければいけませんので、コピペする前に一つだけ注意を。
そのままコピペしてはいけませんよ~?
以下はfunction.phpに追加する
/**
* {user_agent} UAに変換
* {ip} IPに変換
* {host} HOSTに変換
* {send_datetime} 送信日時に変換
*
* @param string $value 送信された値
* @param string $key メールタグ
* @param int $insert_contact_data_id データベースに保存した場合、そのときの Post ID
*/
function add_sender_info( $value, $key, $insert_contact_data_id ) {
if ( $key === 'user_agent' ) {
return $_SERVER["HTTP_USER_AGENT"];
}
if ( $key === 'ip' ) {
$ip = $_SERVER["REMOTE_ADDR"];
return $ip;
}
if ( $key === 'host' ) {
$host = gethostbyaddr($_SERVER["REMOTE_ADDR"]);
return $host;
}
if ( $key === 'send_datetime' ) {
$org_timezone = date_default_timezone_get();
date_default_timezone_set('Asia/Tokyo'); //タイムゾーンを日本に
$Datetime = date("Y年n月j日 H:i:s");
date_default_timezone_set($org_timezone); //タイムゾーン戻す
return $Datetime;
}
return $value;
}
add_filter( 'mwform_custom_mail_tag_mw-wp-form-xxx', 'add_sender_info', 10, 3 );xxxの部分は自分のサイトのメールフォームのkey番号に直してから追加して下さい。
初めて弄る人はその辺を気をつけて入れて下さいね。
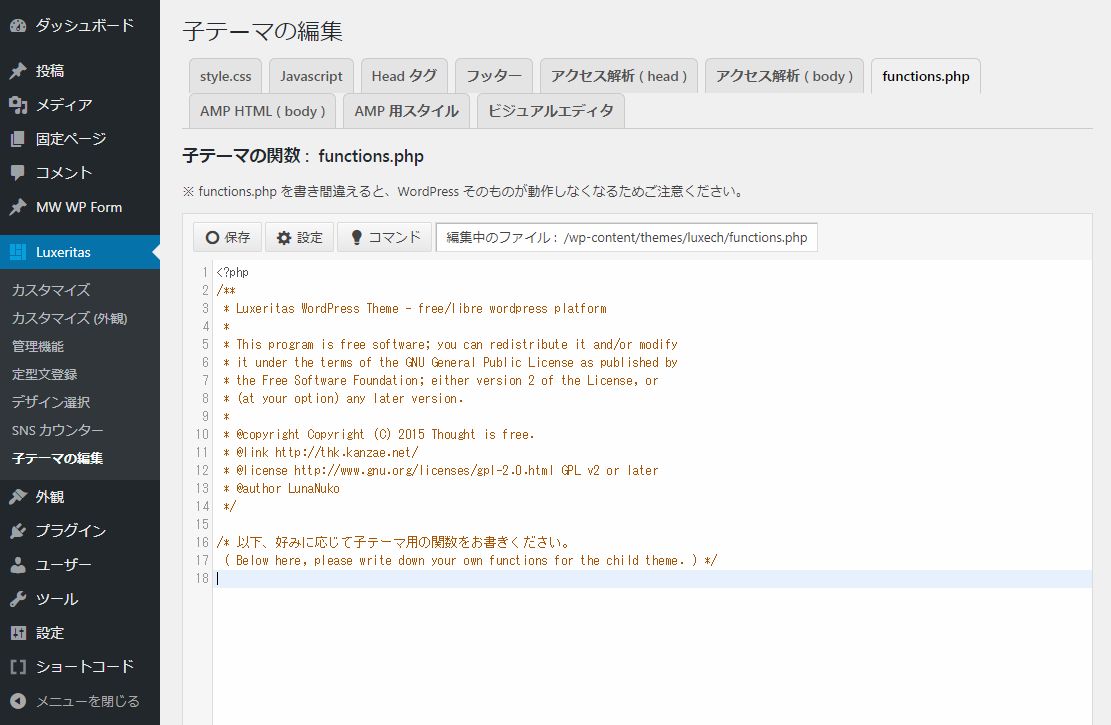
ちなみに、function.phpがある場所は、Luxeritas→子テーマの編集のところに、function.phpのタブがありますので、そこの最後の行から追加編集し、保存を押してください。
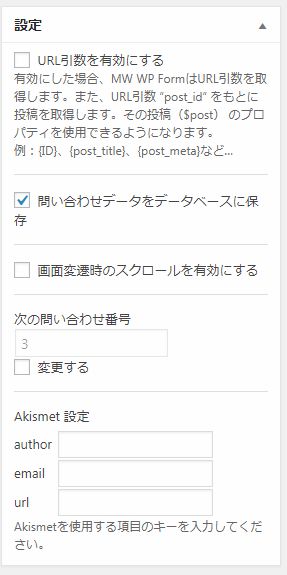
設定の設定w
問い合わせデータをデータベースに保存をチェックして置くと、ワードプレス画面にメールのデータベースが保存されるようになります。他はそのままで大丈夫ですが、Akismetプラグインを使用している人はその項目も埋めたほうがいいかもしれません。
ここまで入力が終わったら、内容を確認して右側上部にある更新ボタンを押してMW WP Formの画面に戻りましょう。
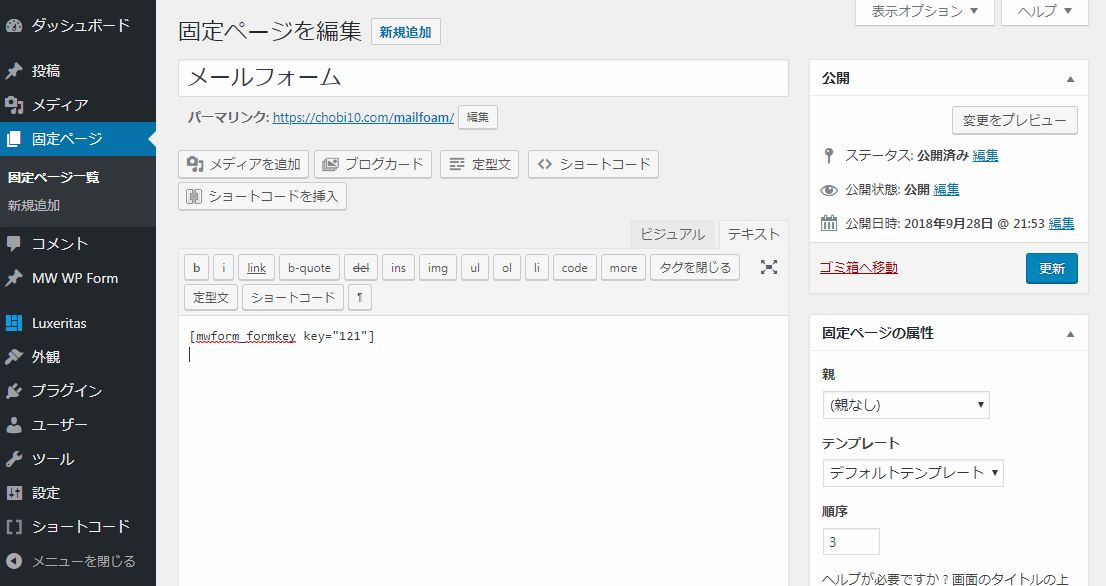
固定ページでメールフォームを作成する
MW WP Formの画面を見ると先ほど作ったメールフォームがあるので、フォーム識別子部分をコピーしておいてください。
次に固定ページ→新規追加でメールフォームを作成します。
本文部分に、先ほどコピーしたフォーム識別子を貼り付けます。
本文はこれだけでOKです。あとはタイトル名にメールフォーム、パーマリンクを忘れずに編集して、更新を押してください。
これでメールフォームが出来上がりました。
サイトの任意の場所にメールフォームを設置してください。


こんな感じのメールフォームが出来ていればオッケーです。
動作確認を忘れずに
設置しただけでは、ちゃんと動作するのか分からないので、自分で送信テストもしておきましょう。正しく送信されてるかだけでなく、必須項目の部分を空欄にした場合にエラーが出るかなども見ておいたほうがいいと思います。
正しくエラーが出て、正しくメールが送れていれば、設定は終了です。
お疲れ様でした(*´▽`*)
































ディスカッション
コメント一覧
まだ、コメントがありません