Shortcodes UltimateのCSSカスタマイズ

Shortcodes Ultimate
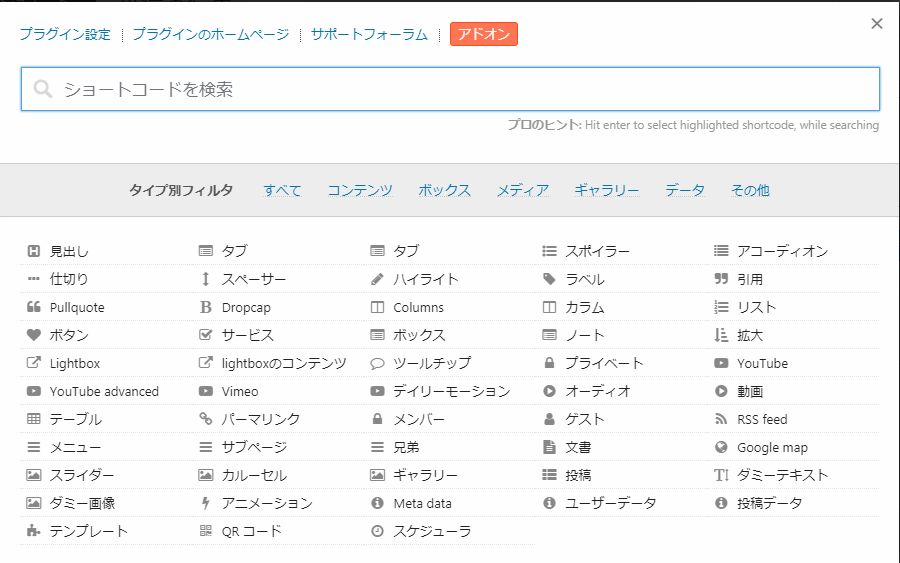
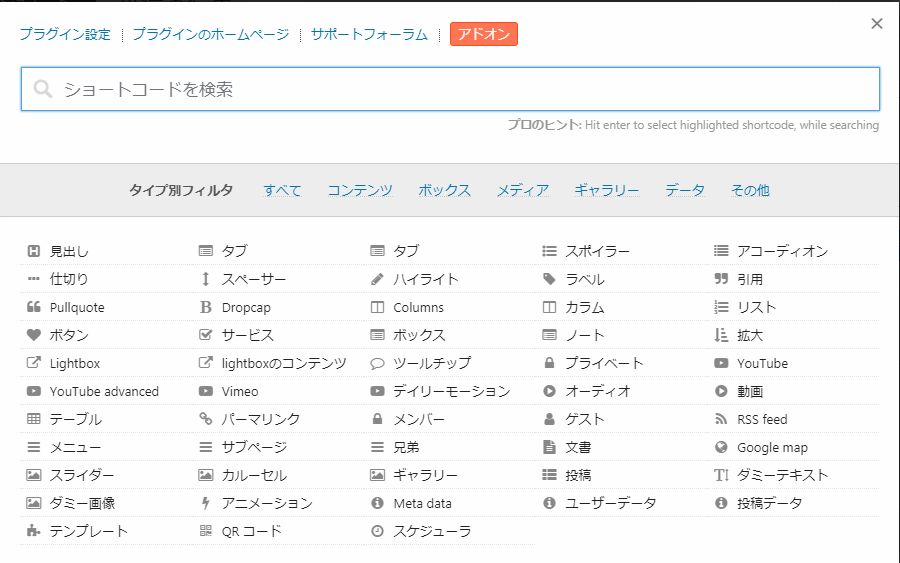
Shortcodes Ultimateはワードプレスのプラグインです。


投稿時に便利なショートコードが把握しきれないほど沢山ありますが、私はタブとアコーディオンなど好んで使っています。
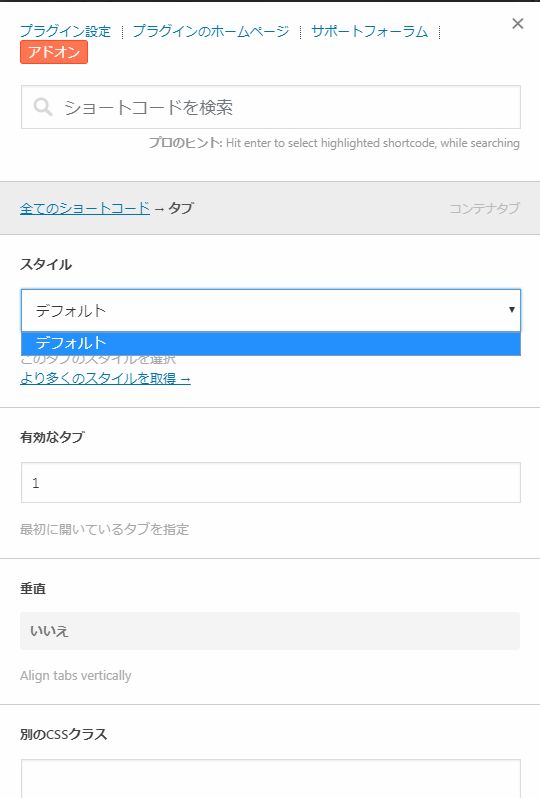
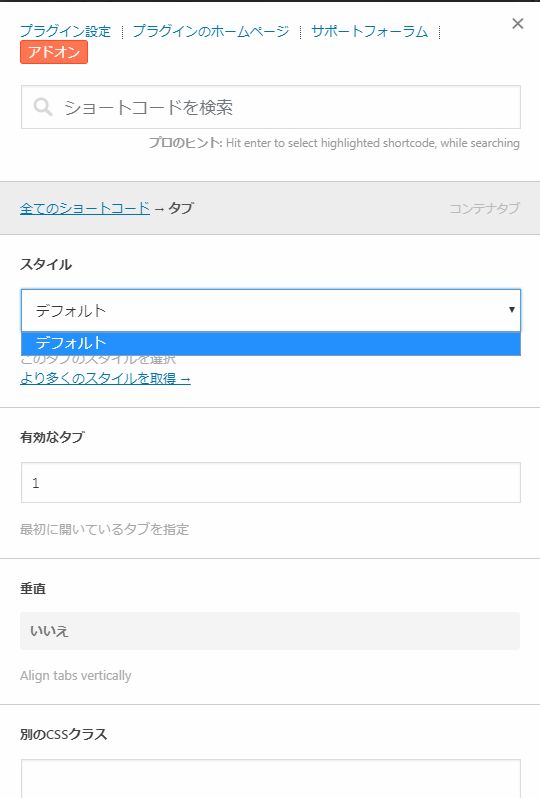
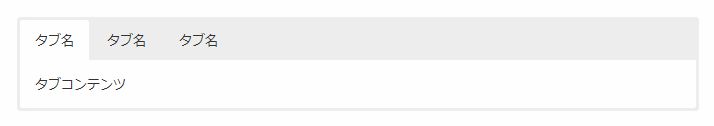
ただデフォルトのコンテナタブは、とてもシンプルなんですよね。
無料のプラグインですからしょうがないのですが、デフォルト以外のスタイルを欲しい場合は有料になるようです。


自分でcssを追加する方法
有料のも自分のイメージと違う感じ(作者様すみませんorz)だったので、どうにか自分好みに作れないのかー?と思って調べてみると・・・ありました!ここに↓


ショートコード→設定でShortcodes Ultimateの設定ページに行き、Custom CSS code部分に貼り付ければ、オッケーだったのです。何て親切な作者様♪(*´▽`*)ありがとう!
他にはLuxeritas→カスタマイズ(外観)→追加cssに記載しても大丈夫なようです。
(こっちだとプレビューしながら修正出来るので、色を確認する時にすごく便利ですが)
でもプラグインの追加cssならプラグイン付属の場所に記載した方が分かりやすい(後でプラグインを削除する時とかLuxeritasの追加cssに貼ったままだと忘れて無駄なcssが残る)ので、修正する時だけ、Luxeritasの追加cssでプレビュー確認しながら修正して、色が決まったらShortcodes UltimateのCustom CSS codeのほうに移動させるのがいいかなと思います。
Shortcodes Ultimateのshortcodes.css
shortcodes-ultimateのshortcodes.css
上記はShortcodes Ultimateの設定ページにあったshortcodes.cssへのリンクですが参考に貼っておきます。さすがにすごい量のcssですね@@;
他に何かカスタマイズしたいコードがあったらその時また修正するかもですが、とりあえず下記にタブ(コンテナ)とアコーディオン(スポイラー)のカスタマイズ方法だけ公開しておきますねd(╹◡╹*)
色を自分好みにするには?
好みの色を見つけるには下記のリンクがお勧めです(*´▽`*)
うちのサイトはラベンダー色(#e6e6fa)をよく使っています。その部分を変えるだけでも違った雰囲気になると思うので、皆さんも自分の好きな色を見つけてくださいね♪
タブ(コンテナ)のカスタマイズ方法
変更後のタブ↓(現在使用しているものです。動作します)
d(◕ ◡ ◕*)上の角を丸くして、アクティブ以外のタブに色つけてみました
上記はShortcodes Ultimateのタブ(コンテナ)を選択してほぼそのままショートコードを挿入しただけのものですが、分かりやすく投稿画面に貼るショートコードも記載しておきますね。
[su_tabs]
[su_tab title="タブ名1" disabled="no" anchor="" url="" target="blank" class=""]
タブコンテンツ1
[/su_tab] [su_tab title="タブ名2" disabled="no" anchor="" url="" target="blank" class=""]
タブコンテンツ2
[/su_tab]
[su_tab title="タブ名3" disabled="no" anchor="" url="" target="blank" class=""]
タブコンテンツ3
[/su_tab][/su_tabs]
上記タブのcssコードはこちらです↓
/*--- Tabs + Tab ---*/
.su-tabs {
background: #f5f5f5!important;/* 全体色 */
border: 1px solid #ccc!important;
border-top-left-radius:15px!important;
border-top-right-radius:15px!important;
}
.su-tabs-nav span {
font-size: 1.0em!important;
background: #e6e6fa!important;/* タブ色 */
border-top: 1px solid #ccc!important;
border-right: 1px solid #ccc!important;
border-left: 1px solid #ccc!important;
border-top-left-radius:15px!important;
border-top-right-radius:15px!important;
}
.su-tabs-pane {
font-size: 1.0em!important;
background: #fff!important;/* 本文色 */
}
.su-tabs-nav span.su-tabs-current {
background: #fff!important;/* タブ色 */
}このコードを、Custom CSS codeに貼り付ければ、オッケーです。
ただ上記コードはデフォルトのタブを変更しますので、デフォルトも使いたいって人はこの方法じゃないほうがいいかもしれません。(が、その方法まではよくわかりません。class指定すればいいのかなって思ったけど、反応しなかったので、それ以上調べてませんorz)・・・とりあえず私はタブは1種類好みの奴が使えればいいや的な考えなので、置き換えでいいかなと思ってます(・・*)ゞ
ちなみに、ラベンダー色じゃない色にしたい場合は、上記コードの10行目#e6e6faの部分を変更してください。
※前後の#や!を消さないよう気をつけてくださいね。
アコーディオン(+スポイラー)
実は最初スポイラーって何ぞや?・・・って感じだったんですがwネタバレって意味らしいです(^^;それなら分かるね(笑)ってことで、Shortcodes Ultimateの画面でアコーディオンを選択するとアコーディオンは複数のスポイラーで出来てるらしいですね。
まずスポイラー(単体のネタバレ)
それぞれ単体で動作します。デフォルトは枠無しの文字のみ、ファンシーは丸い枠で囲った可愛い感じd(╹◡╹*)
両方とも+や矢印、フォルダなどのアイコンが選べていい感じなのですが、色変えが出来ません><;残念:
投稿画面用のショートコードはこちら↓
[su_spoiler title="スポイラーのタイトル(デフォルト)" icon="folder-1"]非表示のコンテンツ[/su_spoiler]
[su_spoiler title="スポイラーのタイトル(ファンシー)" style="fancy"]非表示のコンテンツ[/su_spoiler]上記は何もいじってないのでデフォルトのままです。
で、追加cssで自分好みに修正したものが、これ↓
※元のシンプルスポイラー


↓ 変更後
[su_spoiler title="スポイラーのタイトル(シンプル)" style="simple"]非表示のコンテンツ[/su_spoiler]スタイル「シンプル」を変更しますので、追加cssを入れると元のシンプルスポイラーは使えなくなりますが、ファンシーのアイコン部分が取れなかった?(あるものを消す方法はよく分かりませんorz)ので、もともとアイコン無しのシンプルの方をファンシーの色変え版のように修正して、他の見出しでも使っている肉球マークを付けてみましたw
追加cssはこちら↓
/*--- Spoiler + Accordion ---*/
.su-spoiler-style-simple {
border: 2px solid #ccc!important;
border-bottom: 2px solid #ccc!important;
border-radius: 10px!important;
color: #333!important;
}
.su-spoiler-style-simple > .su-spoiler-title {
border-radius: 10px!important;
background: #e6e6fa!important;/*背景色*/
font-size: 1.1em!important;
padding: 10px 10px!important;
}
.su-spoiler-style-simple > .su-spoiler-content {
border-bottom-left-radius:10px!important;
border-bottom-right-radius:10px!important;
}肉球の部分のcssがこちら↓
.su-spoiler-style-simple > .su-spoiler-title:before {
border-left: 0 none;
font-family: "Font Awesome 5 Free";/*忘れずに*/
content: "\f1b0";
font-weight: 900;
color: #ffb6c1;
margin-right: 8px;
}Font Awesome 5 Freeの肉球マークを使っています。content: “\f1b0”;は肉球のコード番号なので\f1b0の部分を変えれば、他のアイコンにする事は可能ですd(^◡^*)
Luxeritasテーマを使用しているなら、肉球はそのまま(Luxeritas最小限CSSで)表示出来ましたが、他のアイコンを使いたい場合、Luxeritasの最小限cssでは表示出来ないアイコンもありましたので、表示出来なかった場合はLuxeritas→カスタマイズのCSSタブ、アイコンフォントの CSSの項目で「Font Awesome オリジナルの CSS」の方をチェックしてみて下さい。
アコーディオン
アコーディオンを使うには、このスポイラーのショートコードをアコーディオンで囲った形のコードになります。複数のスポイラーをまとめる役割なので、他に追加cssは必要なく、スポイラーの追加cssだけでオッケーです。
アコーディオンの特徴は、クリックしても一つしか非表示部分が表示されないので、2つ目クリックすると1つ目開いてた部分が自動で閉じてくれます。
下記をクリックして確認してみてくださいね。↓
アコーディオンで囲ってる場合↓
ちなみに、アコーディオンで囲ってない場合↓
投稿画面用のアコーディオンのショートコード↓
[su_accordion]
[su_spoiler title="スポイラーのタイトル1" open="no" style="simple" anchor="" class=""]
非表示のコンテンツ1
[/su_spoiler] [su_spoiler title="スポイラーのタイトル2" open="no" style="simple" anchor="" class=""]
非表示のコンテンツ2
[/su_spoiler] [su_spoiler title="スポイラーのタイトル3" open="no" style="simple" anchor="" class=""]
非表示のコンテンツ3
[/su_spoiler]
[/su_accordion]Shortcodes Ultimateの画面からアコーディオンを作ると、デフォルトのコードしか出てこないので、simpleにいちいち書き換えるのが面倒で私は上記をLuxeritasの定形文に登録して使っています。
皆さんもカスタマイズ楽しんでくださいね~ヾ(๑╹▽╹)ノ”





















ディスカッション
コメント一覧
まだ、コメントがありません