wordpressおすすめのプラグイン10選

プラグインを入れる前に注意書き
デフォルトのワードプレスのままだと、○○があったらいいのに・・・とか、あれ?こういう機能ないの?ってちょっと物足りない感じなんですよねwプラグインはそんな物足りない部分を補ってくれる便利なものです。
ですが、あれもこれも・・・と沢山入れてしまうとサイトが重くなってしまうので、入れるのは最小限にしたほうがいいそうですよφ(・・;
私はLuxeritas(ルクセタリス)テーマを使っているので
作者のるなさんがお勧めしているプラグインを参考に入れましたd(╹◡╹*)
特にLuxeritasテーマをお使いのサイトで、るなさんのお勧めしないプラグイン(All in One SEO Pack、Autoptimizeなど)を入れてしまうとサイトが重くなったりするそうなので、Luxeritasを使ってる人は注意してみてくださいね。
それと、同じくるなさんのサイト記事ですが、使わなくなったプラグインは停止だけじゃなく削除をしたほうがサイトが高速になるそうなので、きれいさっぱり削除しちゃいましょう。
(もしかしたらまた使うかも?と思うプラグインでも、検索でまた再インスト出来ますので名前だけ覚えておけば大丈夫です)d(◕ ◡ ◕*)
プラグインの入れ方
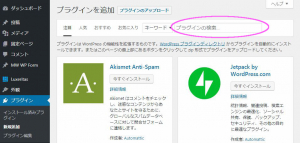
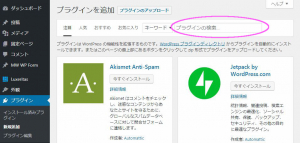
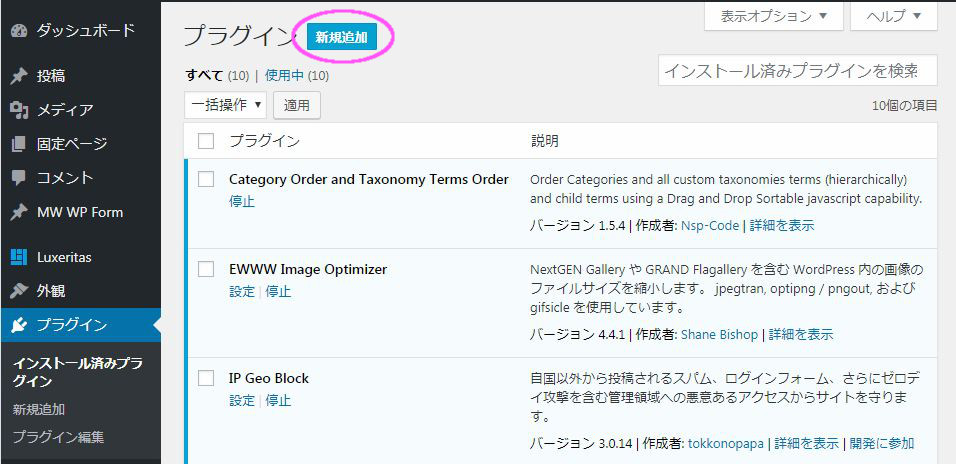
ワードプレスのプラグイン画面、新規追加をクリックし↑、
キーワードにプラグイン名を入力して検索してください。↓


同じ名前のが出たら、「今すぐインストール」→「有効化」をクリックすると使える様になります。(有効化した後、「設定」が必要なものもあります)
入れたほうがいい(必須的な)プラグイン
WP Multibyte Patch
最初からプラグイン画面に入っていたプラグイン。日本語版 WordPress のマルチバイト文字の取り扱いに関する不具合の累積的修正と強化を行うので、日本語サイトを作るなら必須のプラグインですね。有効化をポチッと押すだけで他に設定は何も無く入れておくだけでOKです。
詳しくは公式ページを参照してください。
EWWW Image Optimizer
画像をアップロードした時に、自動でweb閲覧に最適な状態に減色圧縮してくれます。
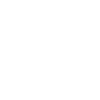
有効化する前にアップロードした画像を圧縮するために、最初は一括最適化もやっておきましょう。
再最適化を強制にはチェックを入れないように。
最適化されていない画像をスキャンするボタンで一括最適化できます。
あとはそのまま入れとくだけでOKです。
XML Sitemap & Google News feeds
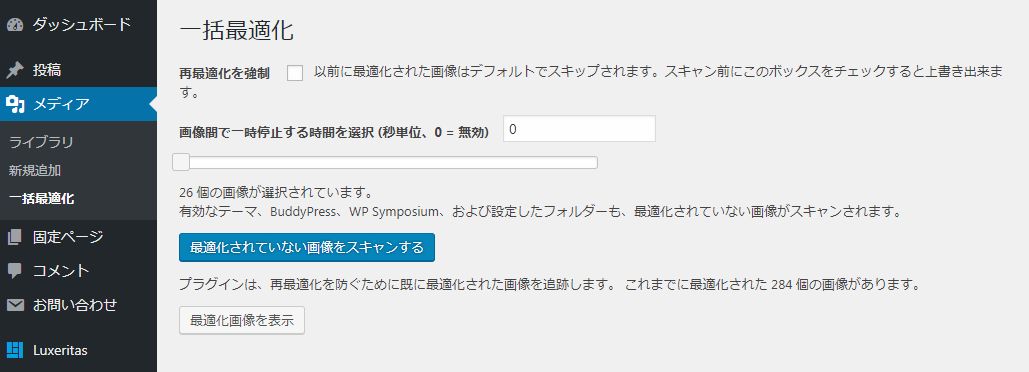
sitemap.xml を自動生成してくれます。通常のサイトマップはluxeritasテーマのほうで作れますが、サーチコンソールなどを使う時にsitemap.xmlが無いと登録出来ないので必須です。
IP Geo Block
日本国産のファイアーウォール型プラグイン。かなり強固になるそうな。
これもるなさんのお勧めだったので入れてみましたd(╹◡╹*)
デフォで入っていたAkismet使わずでもいいみたいですね♪
設定方法は、るなさんのサイトに詳しくありますので参照してください。
MW WP Form
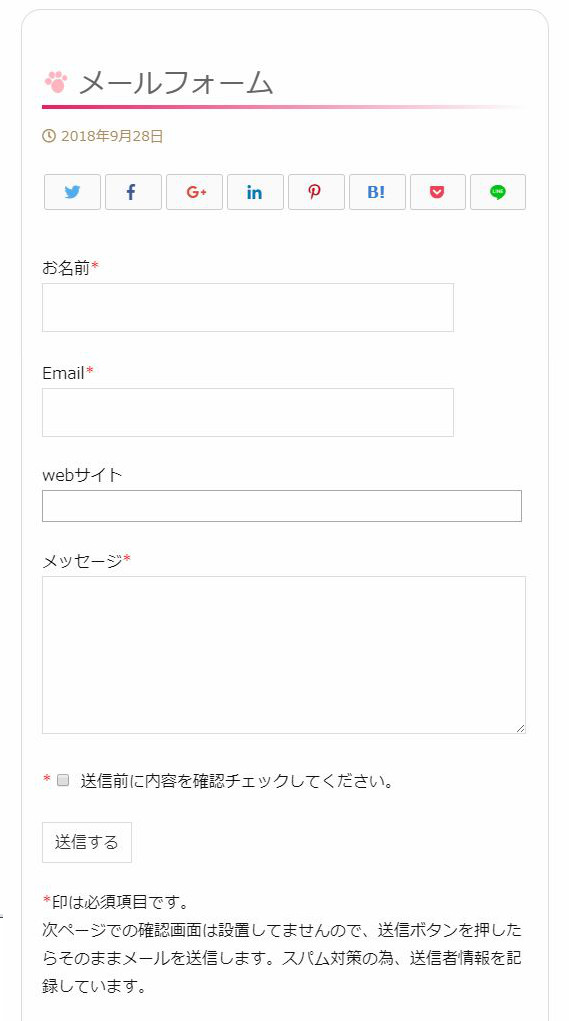
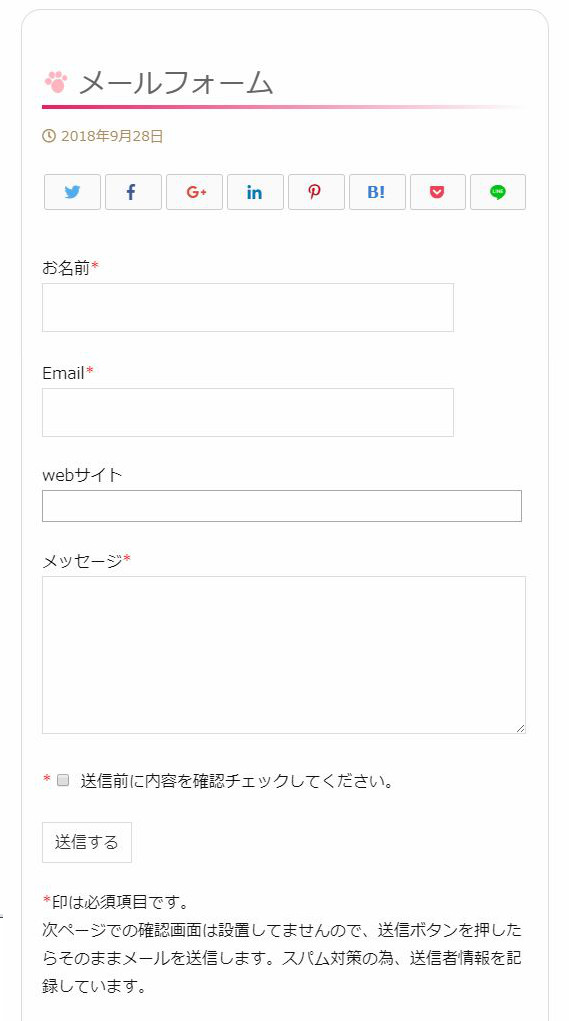
お問い合わせフォームのプラグイン。簡単なショートコードを選びながらフォームを作成することができますので、最低限のメールフォームから、企業で使うようなお問い合わせフォームや、確認画面を出させたり自動返信メールも送れたりと、自分で好きなようにカスタマイズする事が可能ですd(◕ ◡ ◕*)まぁ私は最低限のメールフォームしか作ってませんケドね(笑)一応こんな感じに作れました↓(少しスタイル変えたいんですけど・・・)


設定方法は以下の記事に書きましたので参考にしてください。
投稿時に便利なプラグイン
下記は必須ではないですが、あると投稿がすごく楽になります(*´▽`*)
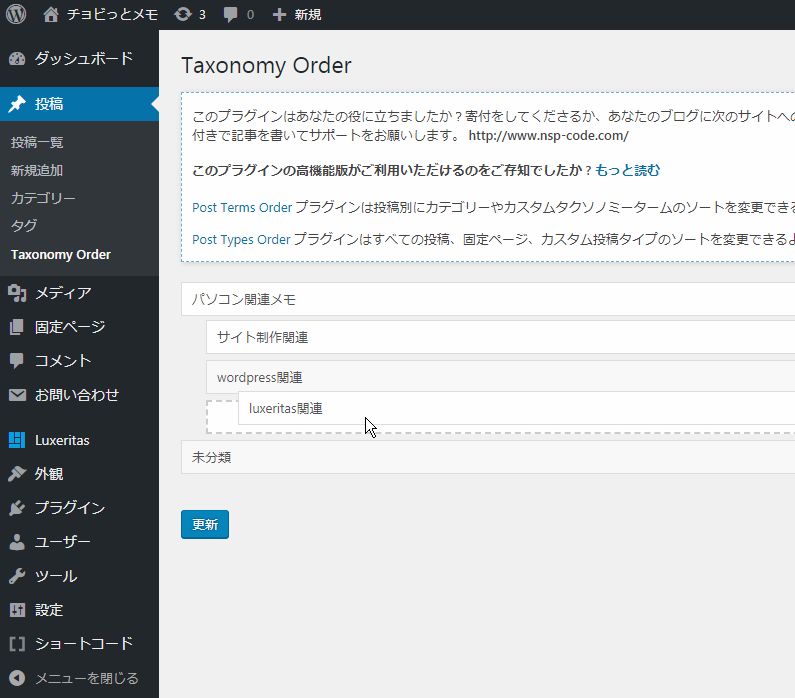
Category Order and Taxonomy Terms Order
カテゴリーの順番を並び替えが出来るようになります。
マウスドラッグするだけで入れ替え出来ます。ちょー便利♪
Simple Page Ordering
固定ページの並び替えが出来るようになるプラグインです。
これもマウスドラッグするだけで入れ替え出来ます♪
TinyMCE Advanced
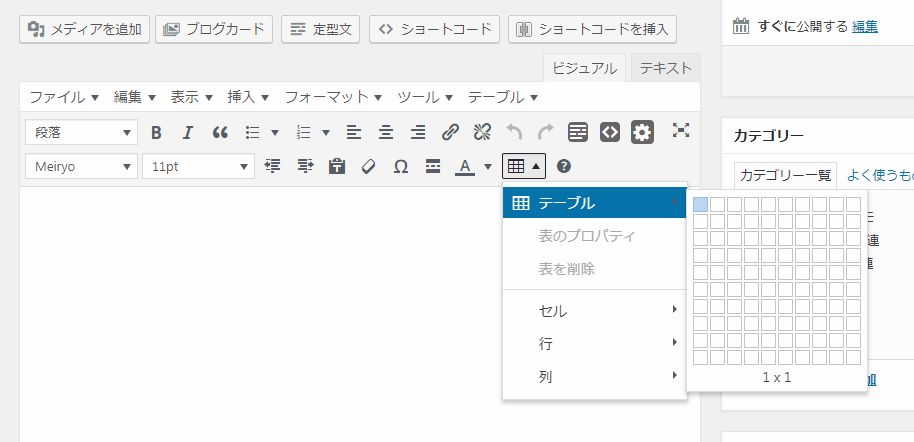
投稿フォームに文字の大きさや色、テーブルなどすぐ作れるアイコンが追加されます。シンプルで便利d(◕ ◡ ◕*)もう手放せません(笑)
Shortcodes Ultimate
タブが使いたくて入れてみたのですが、それ以外にも大量のショートコードがあり、まだ全部を把握しきれていません(汗)タブ以外に便利だなと思ったのはアコーディオンですかね。両方とも記事が長くなりそうな時に重宝しそうです(*´▽`*)
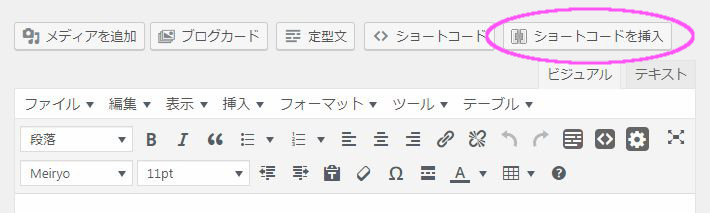
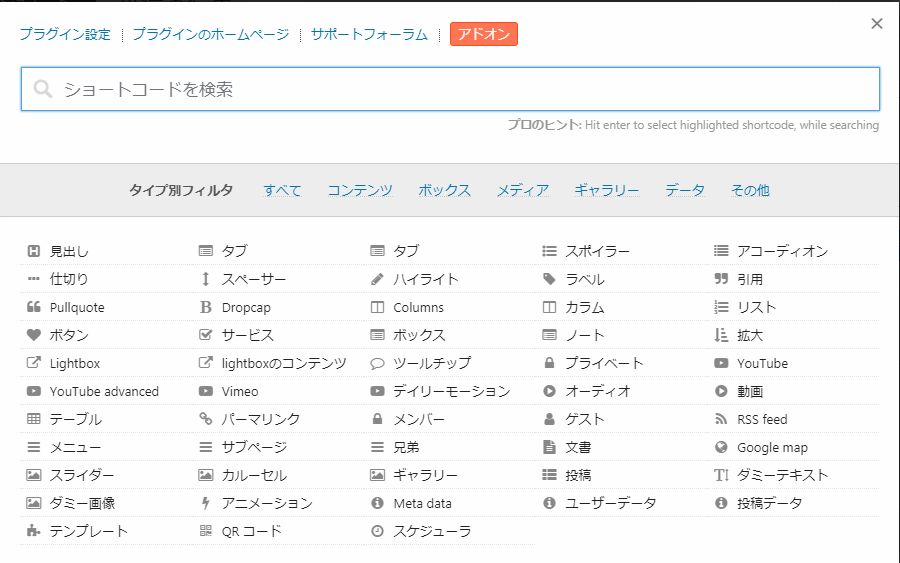
使い方はすごく簡単!投稿画面の「ショートコードを挿入」ボタンをクリックすると、下の一覧が出てくるので、あとは選択していくだけ(プレビューも付いているので見やすい)でショートコードが完成するのですごく便利です。
ちなみにデフォルトで作成出来るタブ(コンテナタブ)はこんな感じ↓


シンプルすぎたので少しスタイルを変えてみましたが、実際のタブ。
こんな感じで切り替わります。↓
タブをクリックしてみてね
他のタブ挿入出来るプラグインも色々試してみましたが、素敵なタブプラグイン見つけた♪と思っても、見出しコードを使ってたりして、勝手に目次にタブ名が入っちゃって修正できなかったとか、タブを使う部分を全部、別のフォームで書いてからショートコードで本文に挿入(修正が面倒だった)とか何か一長一短のものが多くて・・・orz
Shortcodes Ultimateのタブは投稿フォームで直接ショートコード挿入してから間の文章を書けるので修正も楽々だし、追加cssでスタイルもカスタマイズ出来たので、やっぱりこれが一番いいみたいですφ(・・*
レシポンシブ対応なので画面が狭く(タブレットやスマホに)なるとアコーディオンに切り替わります(*´▽`*)
アコーディオン(+スポイラー)はPC画面でもアコーディオンのまま、使えます。
アコーディオンもスタイルを変えていますが、こんなやつ↓
タブのアコーディオンと開き方も違うみたいですね。開き方はこっちのほうが好きかも?φ( ̄  ̄*
それとタイトルが長いときはこっちのほうが便利かもしれません。
Shortcodes Ultimateのタブとアコーディオンの追加CSSの入れ方は別ページに書きました。
良かったら参考にしてくださいね。
メンテ中に便利なプラグイン
Coming Soon Page & Maintenance Mode by SeedProd
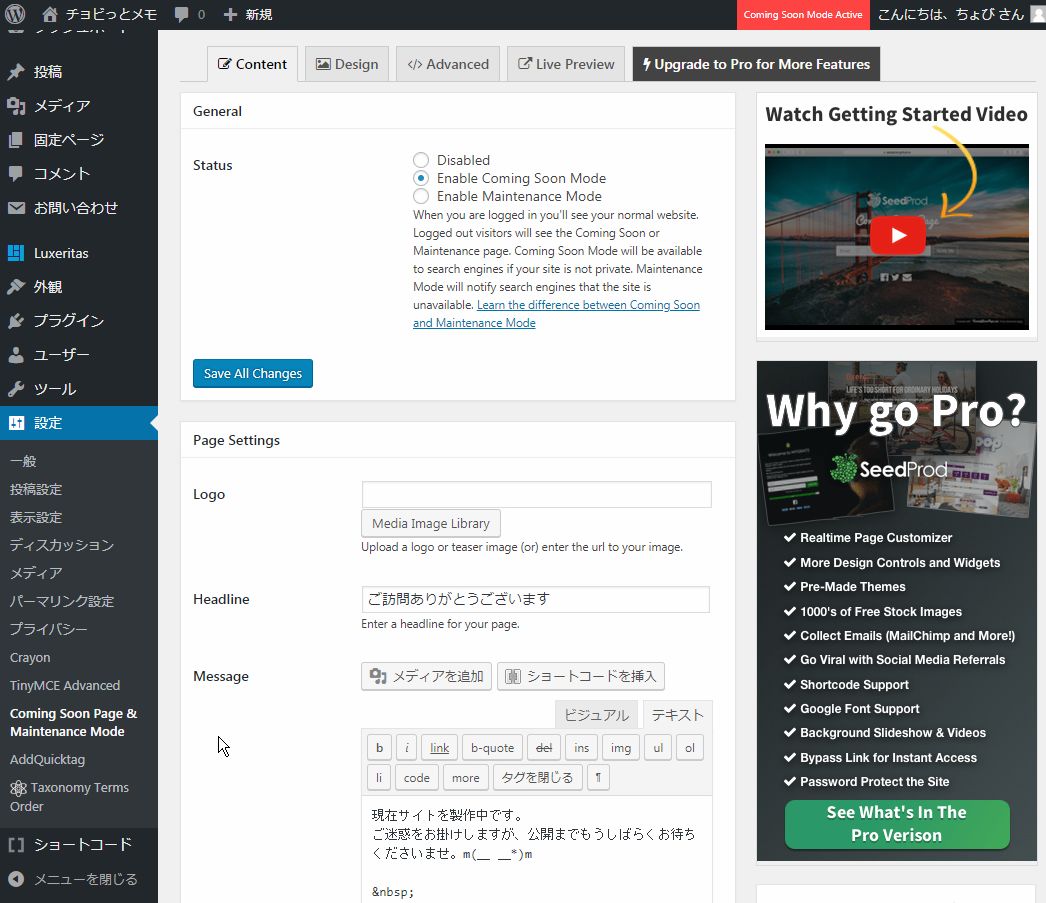
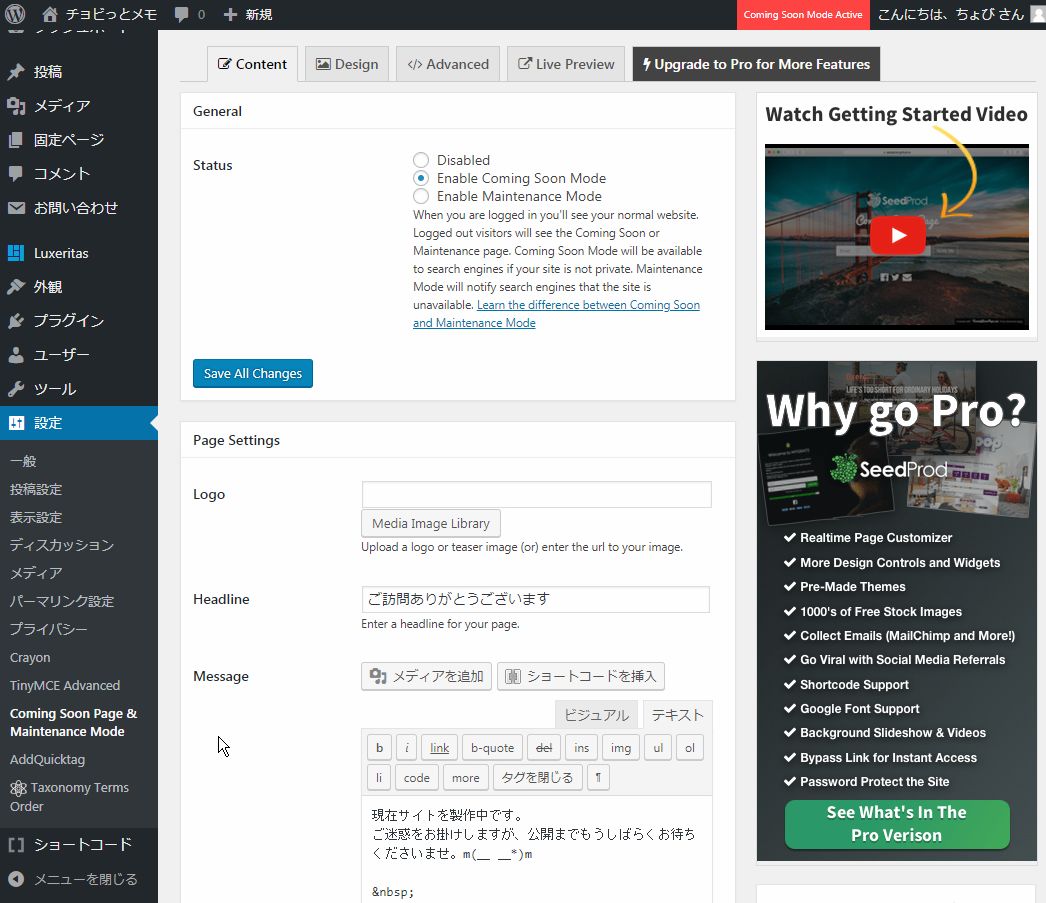
カミングスーンやメンテナンスモードを設定出来るプラグイン。
↓設定画面。


私はシンプルに文字だけしか設定してませんが、画像なども使えるようですよ。
ログインしていれば自分はサイトが見れるので、サイトをカスタマイズしている時やテスト投稿したい時など、まだサイトを他に見せたくない時にとても便利です。
ちなみに私はサブドメインのサイトにこれを設定して、投稿の下書きをサブドメインのサイトで作ってたり・・・( ̄▽ ̄;)ゞメインで公開しているサイトで書きあがるまで下書きにしてても、誤爆で更新ボタンのほう押しちゃいそうですし、下書き中にプレビューでいちいち確認するのが面倒でね・・・(¬_¬*)サブドメインのサイトは永遠にサイト制作中モードになりそうですが、こんな使い方もありますよってことで(笑)
まとめ
こんな感じで、うちは現在10個のプラグインを入れています。・・・これが多いのか少ないのかわからないけど・・・自分的には無いと困る必須のプラグインだけまとめましたd(◕ ◡ ◕*)
とは言え、随時プラグインを探している最中ですので、まだ増えるかもしれませんがその時はまた修正しますね。

































ディスカッション
コメント一覧
まだ、コメントがありません